„Ein Point-of-View-Shot ist in der Filmtheorie eine Einstellung, die den Zuschauer*innen einen Blick durch die Augen einer Figur der dargestellen Handlung ermöglicht.“
Designer*innen ≠ Expert*innen für Alles
KONZEPT
Da wir als Gestalter*innen nicht die nötige Expertise mitbringen, um aktiv einzelne Aspekte der Verkehrswende zu gestalten, haben wir uns gefragt, wie wir im Rahmen unserer gestalterischen Möglichkeiten das Thema explorieren können.
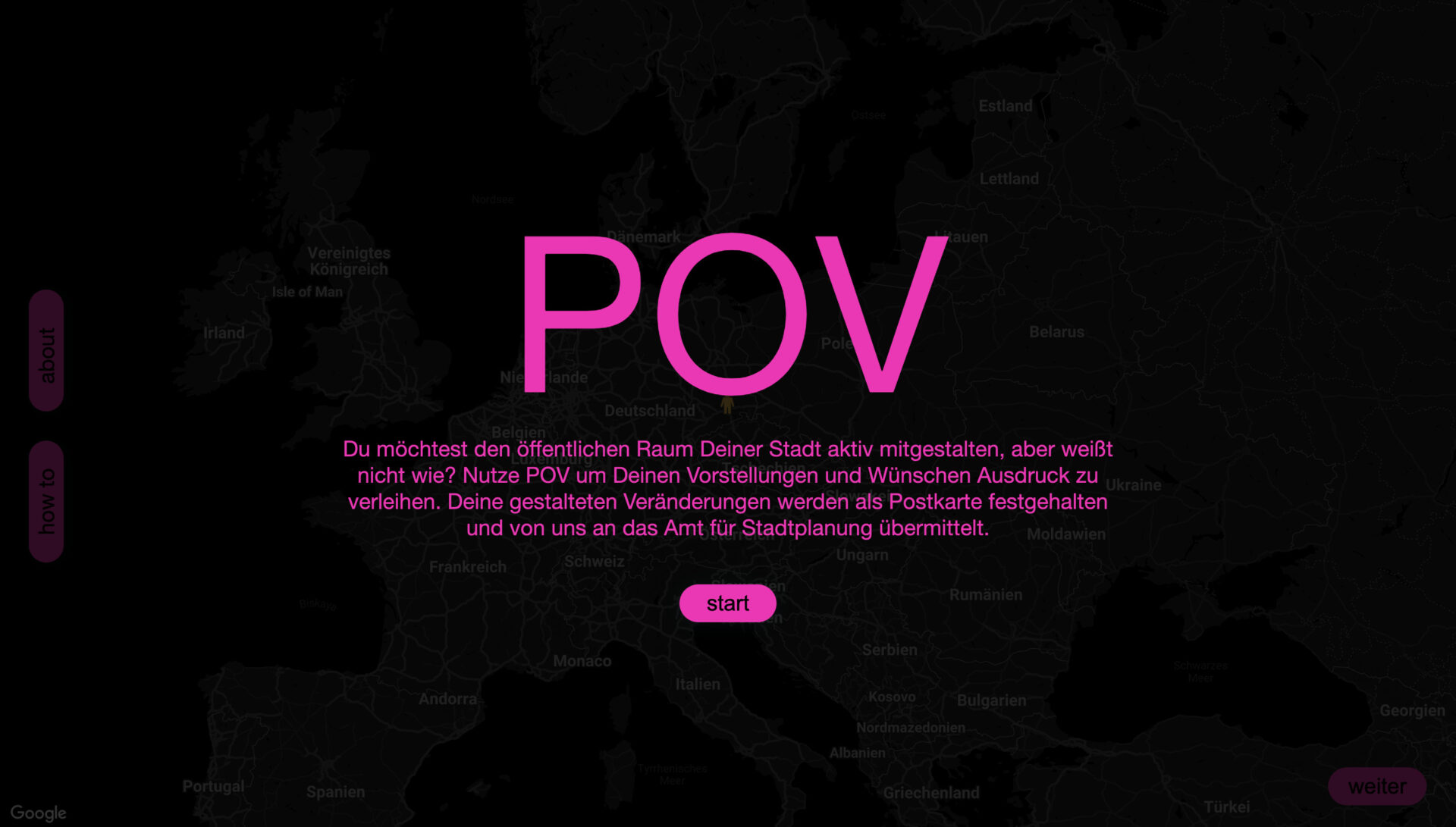
Unser Ansatz besteht darin, Bürger*innen ein Tool an die Hand zu geben, mit welchem sie Vorstellungen, Wünsche und Bedürfnisse sowie Kritik zur Planung ihrer Stadt eigenständig sichtbar machen können.
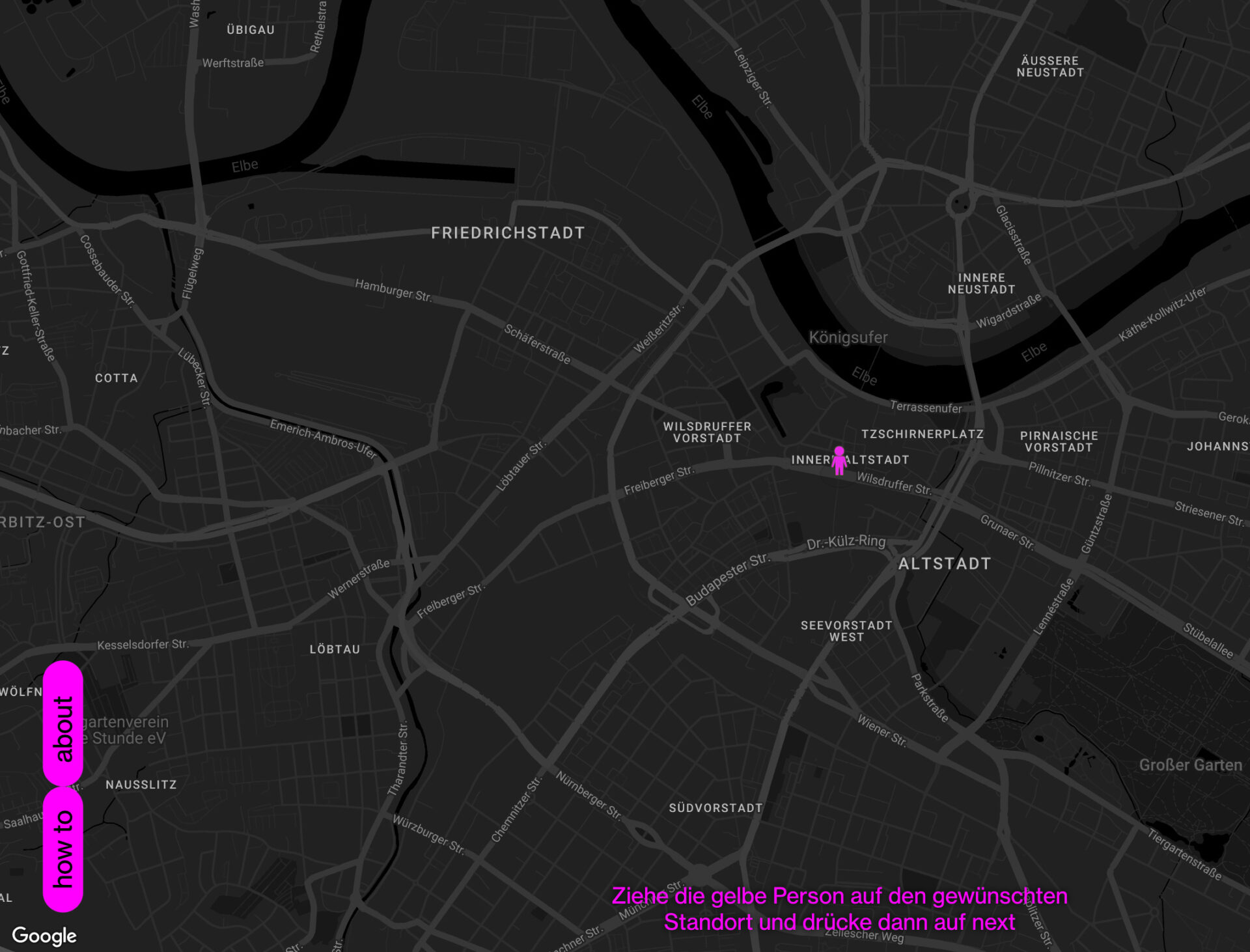
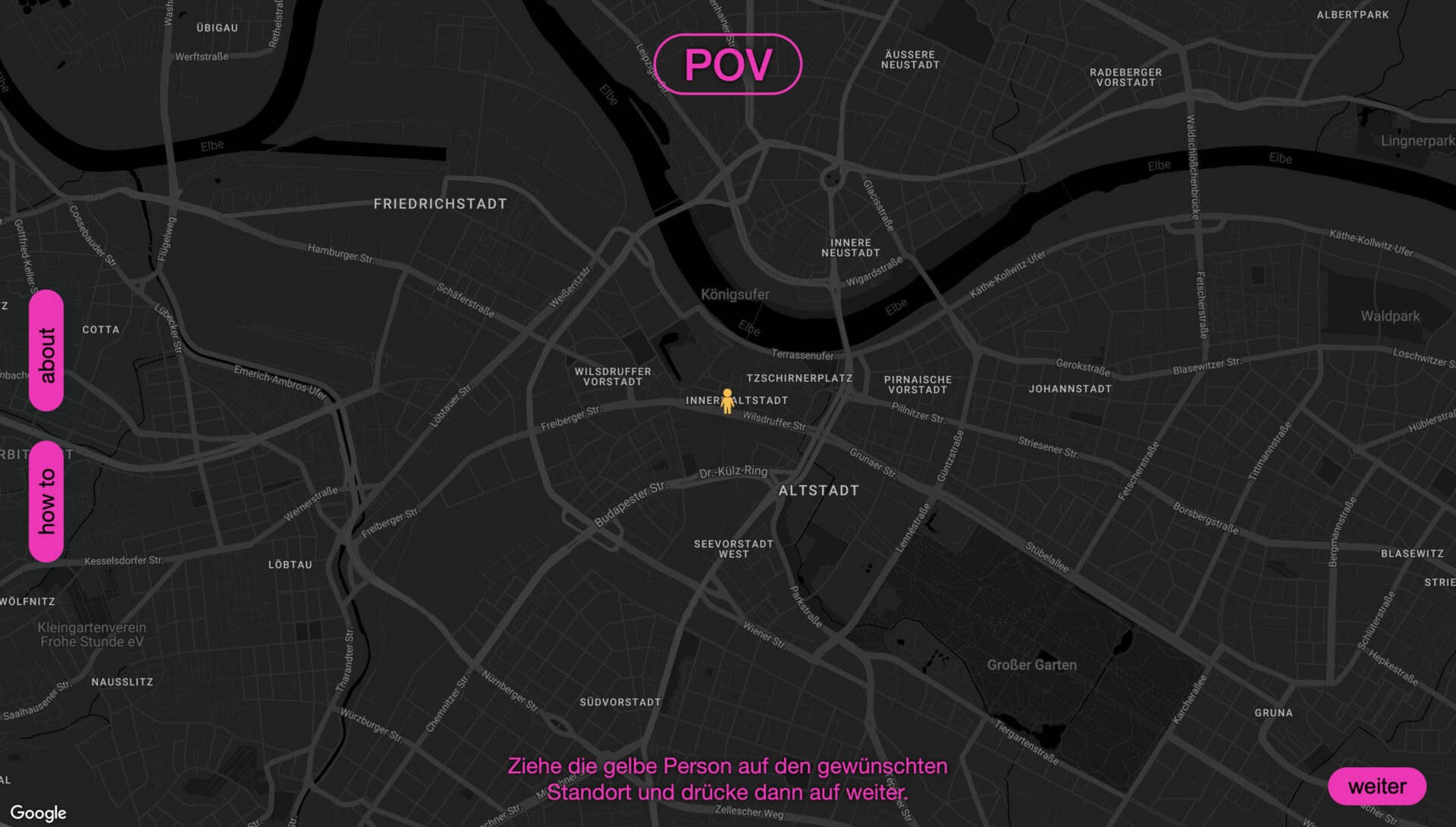
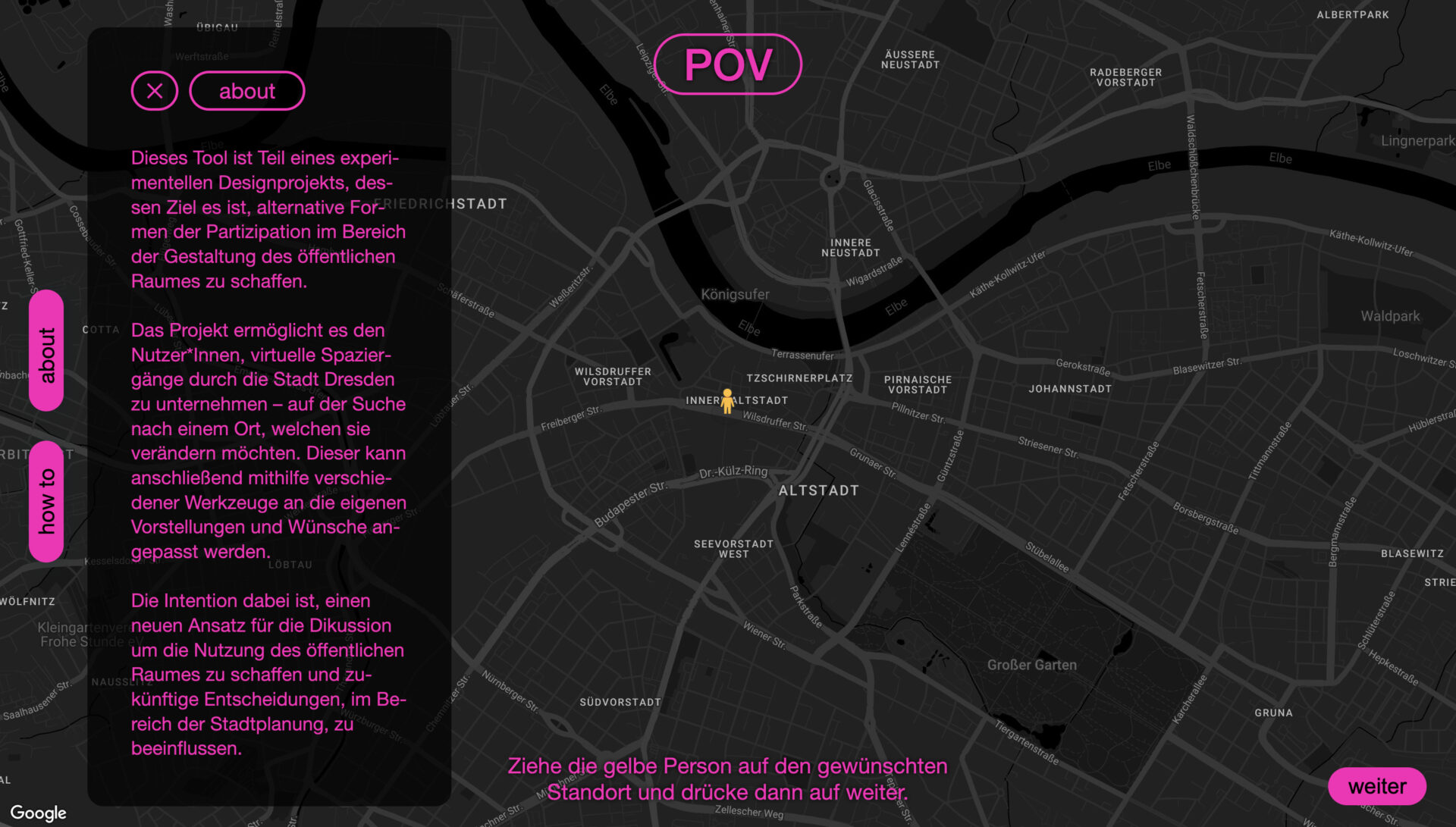
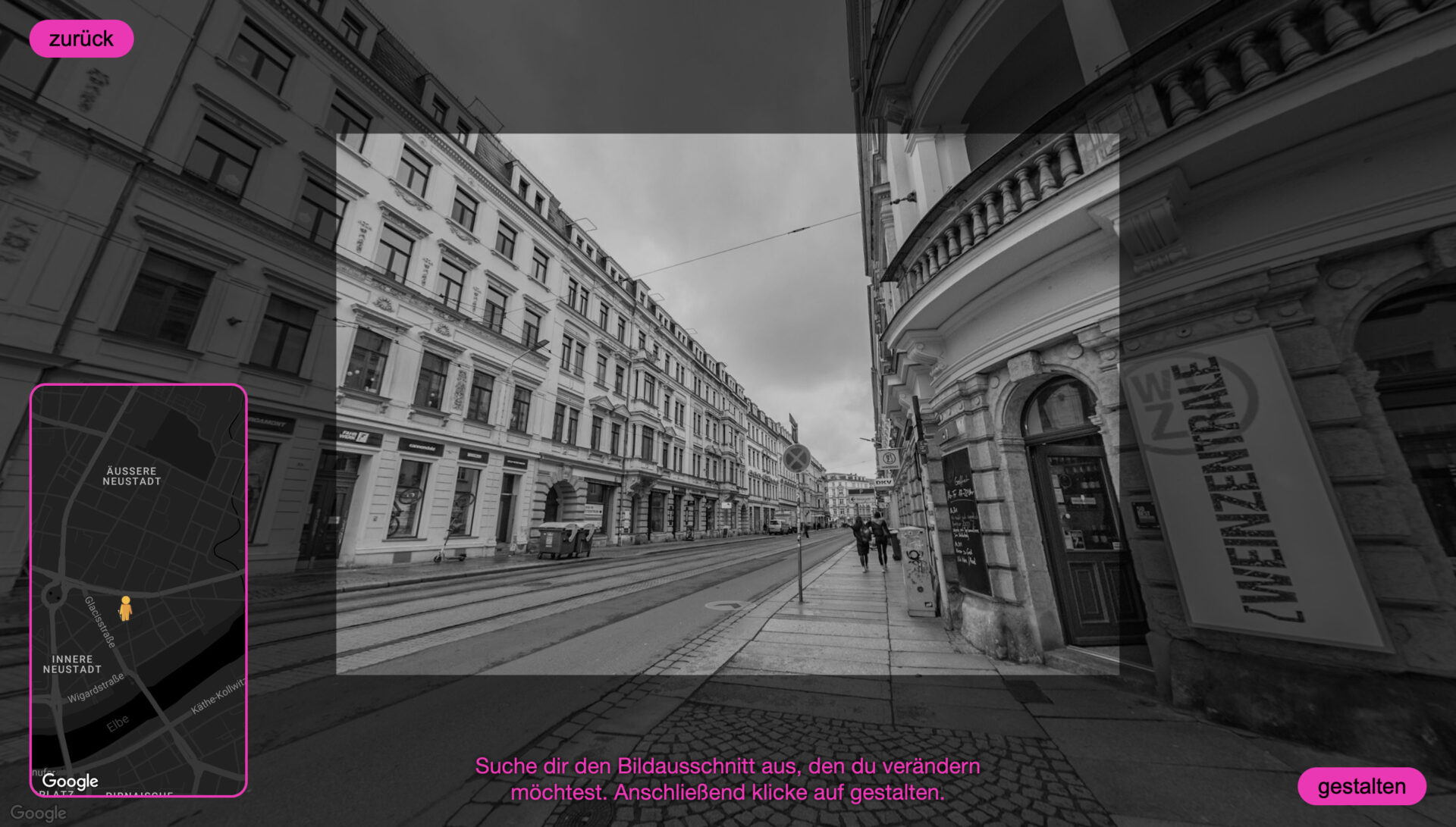
Die User*innen des Tools gehen dabei auf einen virtuellen Spaziergang und wählen Orte aus, in denen sie sich Veränderung wünschen. Mittels visueller Werkzeuge können sie diese kommunizieren. Ihre Wünsche werden anschließend aus dem Digitalen ins Analoge übertragen und an die zuständige Behörde übermittelt.

INTERVIEWS
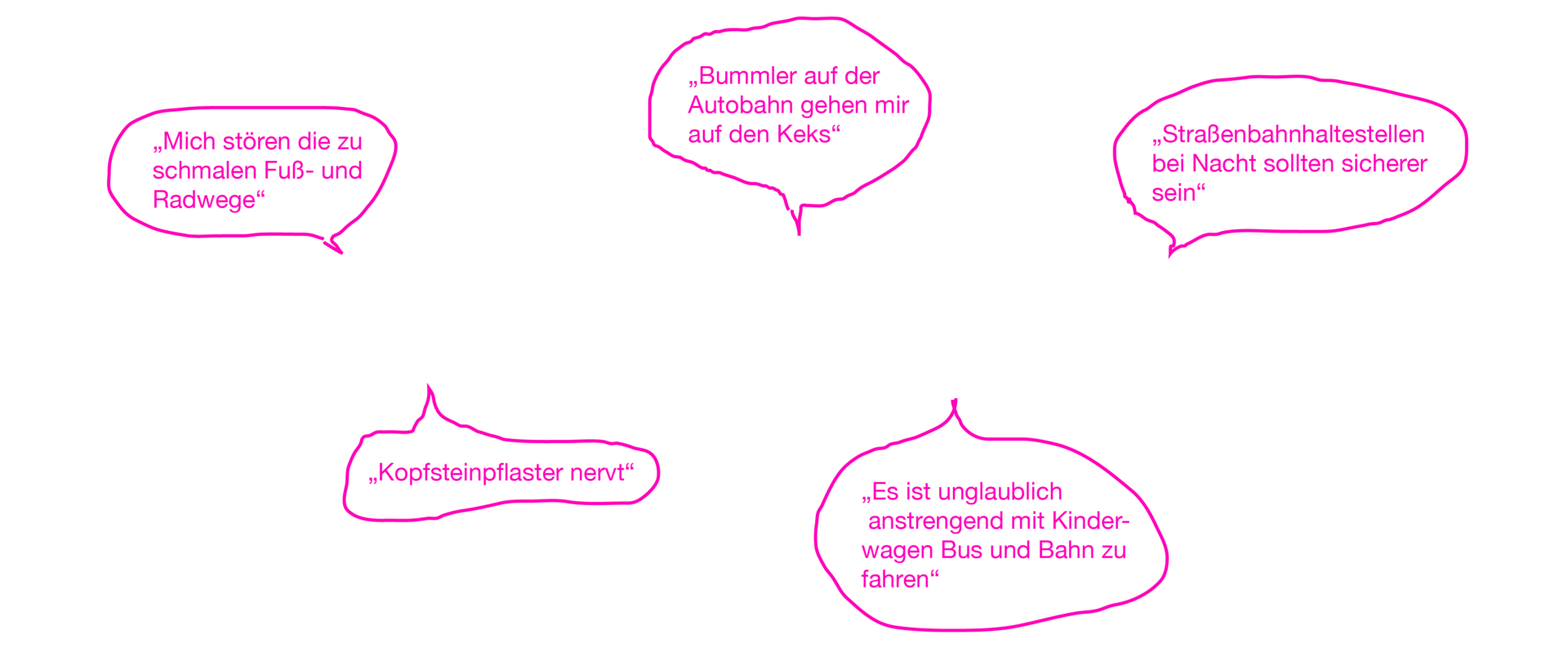
Um einen ersten Eindruck dieser Wünsche zu bekommen, haben wir Interviews durchgeführt und sechs Fragen zur Verkehrs- und Stadtplanung an verschiedene Menschen gestellt. Die gewonnen Antworten bilden die Basis unseres Konzeptes und waren ein wichtiger Schritt für die Entwicklung unseres Tools.
BILDER
Damit Bürger*innen diese Wünsche auch sichtbar machen können, braucht unser Tool Bilder der Orte, die verändert werden sollen. Zunächst wollten wir diese Bilder selbst produzieren und haben uns verschiedene Plätze und Verkehrsknotenpunkte überlegt, die in unterschiedlichen Dresdner Stadtteilen zu finden sind. Beim Knipsen der Bilder ist uns recht schnell aufgefallen, dass es uns nicht möglich ist, die Situation an dem jeweiligen Ort in Gänze einzufangen und wir die User*innen in ihrer Gestaltung dadurch unfreiwillig immer in die eine oder andere Richtung beeinflussen würden.
Um dies zu umgehen, haben wir uns von der Knipserei verabschiedet und uns Google Street View zugewandt. Ein Tool, in welchem man jeden beliebigen Ort von fast jeder Perspektive aus betrachten kann.

WERKZEUGE
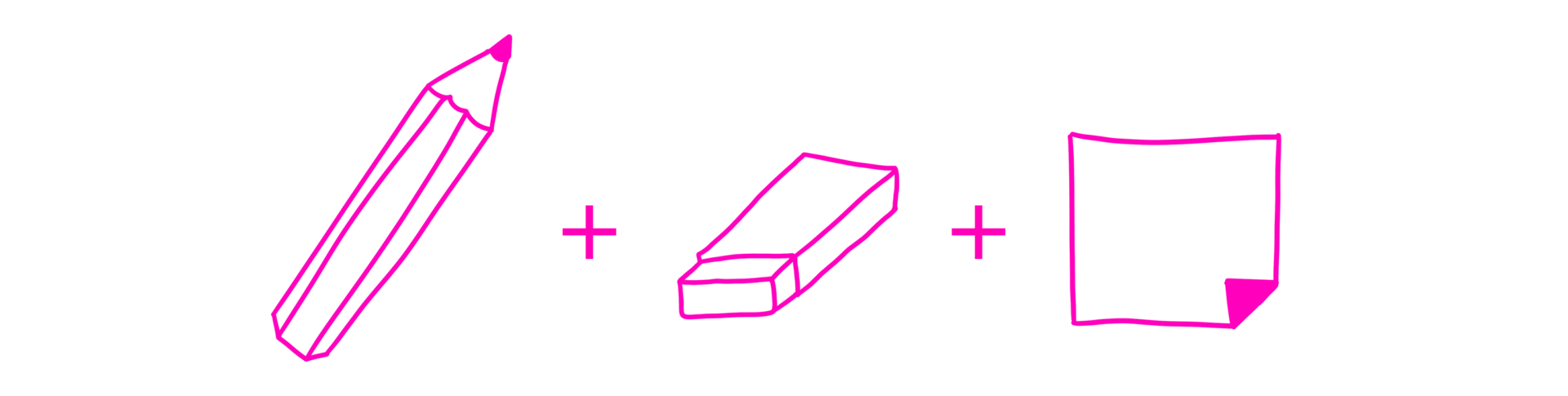
Um nun die eigenen Wünsche an dem in Street View gewählten Ort sichtbar zu machen, bedarf es einiger Werkzeuge. Die User*innen haben die Möglichkeit, ihre Vorstellungen zu malen, zu radieren und zu stickern.
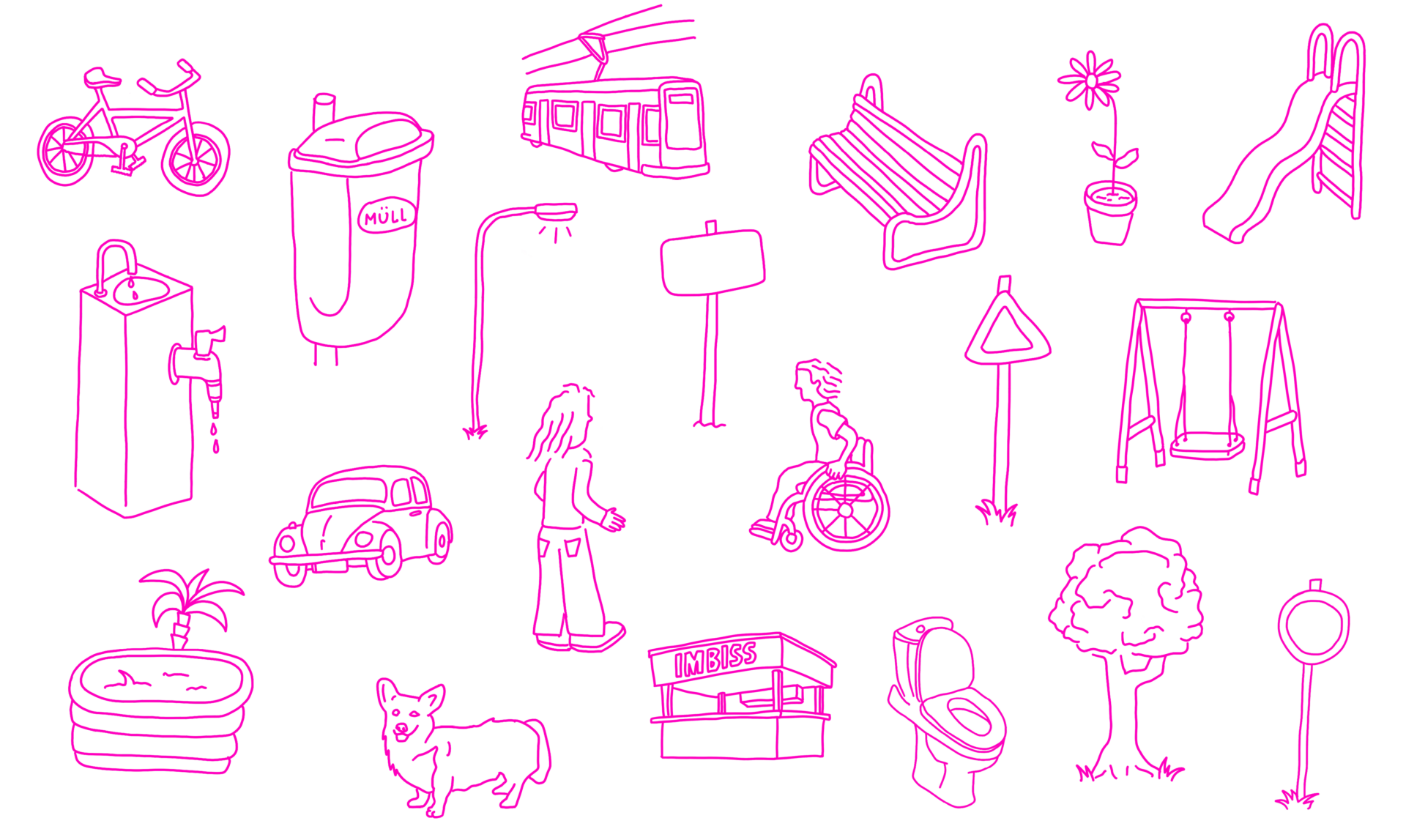
Dafür haben wir eine Stickerbibliothek vorbereitet, aus der sich frei bedient werden kann. Die Sticker bilden einerseits Dinge ab, die sich aus den zu Beginn geführten Interviews ergeben haben – zum Beispiel eine Straßenlaterne für mehr Sicherheit an Haltestellen. Andererseits sind auch für die Stadt- und Verkehrsplanung eher unkonventionelle Objekte dabei, um die User*innen zu animieren, außerhalb der bekannten Box zu denken.


OUTPUT (& PROTEST)
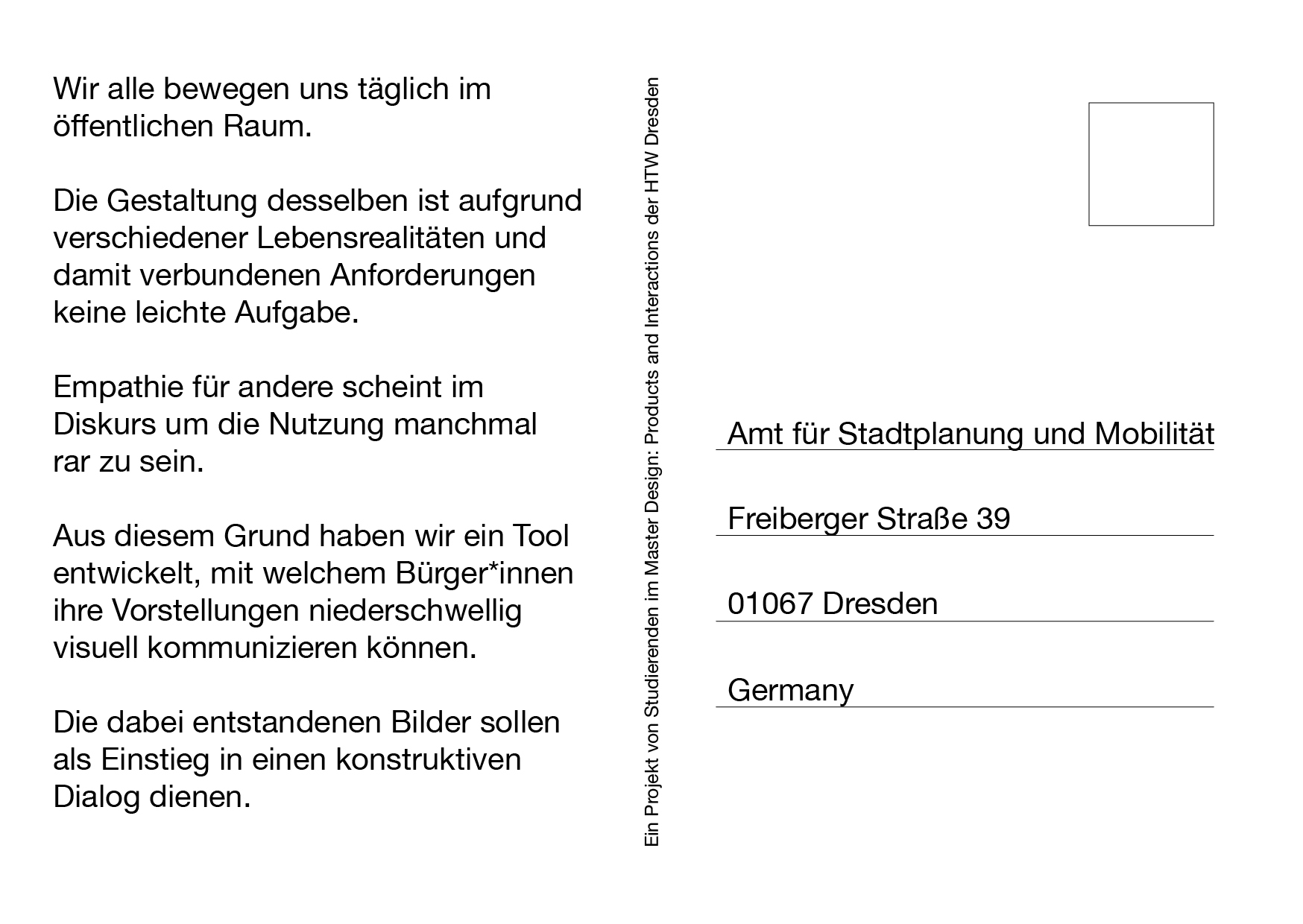
Nachdem ein Ort in Street View gewählt und gestaltet wurde, wird das entstandene Werk gedruckt. Dafür haben wir einige hundert Postkarten vorbereitet, auf deren Rückseite bereits die Adresse der zuständigen Behörde vermerkt ist. Auf dem Rundgang steht ein Briefkasten bereit, in den die bedruckten Postkarten eingeworfen werden können. Das POV-Team wird diese im Anschluss an das Amt für Stadtplanung und Mobilität in Dresden ausliefern.
Für die spätere Weiterverwendung des Tools ist geplant, das Druck-Szenario durch einen Mail-to-Button zu ersetzen, der die entstandenen Werke direkt per Mail an das zuständige Amt zustellt.
TOOL
Das gesamte Tool und seine Funktionen wurden eigenständig und -händig von uns programmiert.
Ein Teil des Codes:
var $wrapper = $('#wrapper');// Make all images draggable
$wrapper.find('img').draggable({
helper: "clone"
});
// Clone the dragged image and append it to the body when dropped $(document).on("dragstop",".ui-draggable:not(.cloned)", function(event, ui) {
var $img = $(ui.helper).clone().addClass("cloned").css({"width": "10vw","position": "absolute","left": event.clientX - 25 + "px","top": event.clientY - 25 +"px",
});
$img.draggable();
${''
});
GESTALTUNG
Begonnen haben wir mit Wireframes, um herauszufinden, welche Elemente wir für das Interface-Design benötigen. Anschließend haben wir uns auf Farben und Typo geeinigt, die sich durch alle Teile unseres Projektes ziehen sollen.
Da wir den Protest möglichst ästhetisch gestalten wollen, haben wir uns für neutrale schwarz-weiß Aufnahmen der Orte in Kombination mit einer expressiven Auszeichnungsfarbe entschieden. Dies hat zum Vorteil, dass die von den User*innen gestalteten Veränderungen direkt ins Auge fallen.
Die Sticker sind bewusst rough und skizzenhaft gestaltet wurden, um die Ernsthaftigkeit des Themas etwas aufzuweichen und Freude bei der Gestaltung zu bereiten. Außerdem tragen sie maßgeblich zu einem ästhetischen Output bei.






Wie können die Anliegen von Bürger*innen zur Gestaltung des öffentlichen Raumes sichtbar gemacht werden?






Projektbeteiligte:
Lukas & Lina & Robert & Jessica