Bitte wenden.
Im Rahmen des Moduls Design Practice 2 beschäftigten wir uns mit dem Thema Verkehrswende. Was können wir als Designer:innen zur Verkehrswende beitragen? Wie können wir Menschen dazu bewegen ihre Gewohnheiten, ihre Routes und Routines zu verändern? In unserer Gruppe beschäftigten wir uns vor allem mit dem Gedanken nachhaltige Verkehrsnutzung sichtbarer im Stadtraum zu gestalten. Dabei verfolgten wir den Ansatz nicht aus einer Umstrukturierung des Verkehrs heraus, sondern gingen an den Beginn von Neustrukturierungen zurück. Wir gestalteten eine neue Verkehrskultur. Dazu beschäftigten wir uns mit Themen wie Gemeinschaft, Kultur, Zusammenhalt und Sichtbarkeit.
Wie kann man eine nachhaltige Verkehrskultur fördern und etablieren UND den Verkehrsraum gleichberechtigter für Verkehrsteilnehmende aufteilen?
Diese Frage stand zu Anfang unserer Recherche und unserer Arbeit zu einer neuen Verkehrskultur. Sehen wir uns einmal den aktuellen Verkehrsraum an: Autos und für Autos angelegte Wege und Parkplätze dominieren das Straßenbild. Die Autokultur, welche seit Jahren ausgebaut und gefördert wurde, erscheint selbstverständlich und wird kaum noch wahrgenommen. Dass wir der Autokultur dabei so viel Platz im öffentlichen Raum bereitstellen wird nicht mehr hinterfragt. Und dies in einer Zeit, in der alle Bereiche auf ihre Nachhaltigkeit und Klimaverträglichkeit untersucht werden. Fahrrad- und Fußgänger:innenkultur wird zu wenig wahrgenommen und erscheint oftmals angestaubt oder zu sportlich motiviert. Alltagstauglich, spaßbringend und zugewinnend für die persönliche Freiheit, wird dabei bisher zu wenig mit der nachhaltigen Verkehrskultur assoziert. Die nachhaltige Verkehrskultur muss also an Sichtbarkeit und Attraktivität in der öffentlichen Wahrnehmung gewinnen. Andere Vereine und Initativen, die sich mit der Gestaltung einer gerechteren Verkehrskultur auseinandersetzen, wählen dabei oftmals den Ansatz des Gegenprotests. Dieser wirkt eher abschreckend auf Autofahrende und nicht inklusiv. Wir möchten die neue Verkehrskultur so gestalten, dass sie auch Autofahrende anspricht und einen leichten Zugang zu nachhaltigeren Verkehrsmitteln ermöglicht. Wir möchten dabei die Sichtbarkeit der „neuen“ Kultur fördern, durch Orte als Treffpunkte und Mobiltätsstandorte, aber auch durch Merch und eine interaktive Ergänzung durch eine App.

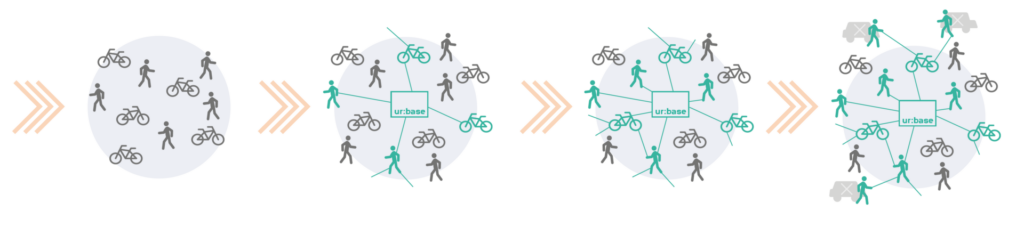
Unser Ziel ist es, eine nachhaltige Verkehrskultur zu implementieren. Wir wollen durch den Zusammenschluss vieler Einzelpersonen eine Gemeinschaft gründen, die es schafft durch ihre wachsende Größe, sich immer mehr Platz im Stadtraum zu sichern. Wir gehen davon aus, dass wenn erstmal eine florierende Kultur geschaffen ist, strittige Themen wie fehlende Fahrradwege und mangelnde Sicherheit sich mit lösen lassen. Da durch die schiere Größe, eine Community geboren wird, die sich ihren Platz nimmt und somit nachhaltig zu einer Veränderung der bestehenden Verkehrskultur beiträgt.
Wen möchten wir erreichen?
[Sofia Gerstlacher]
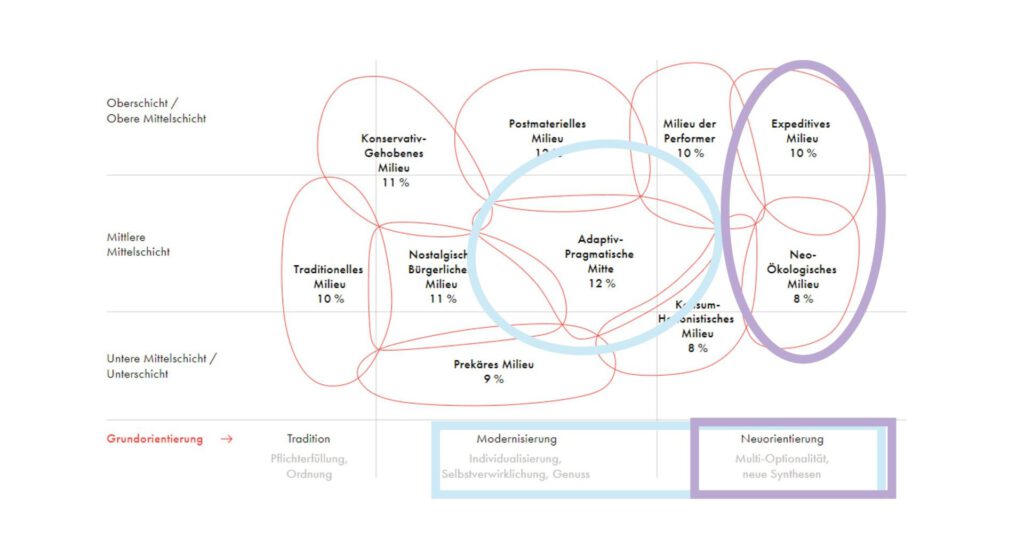
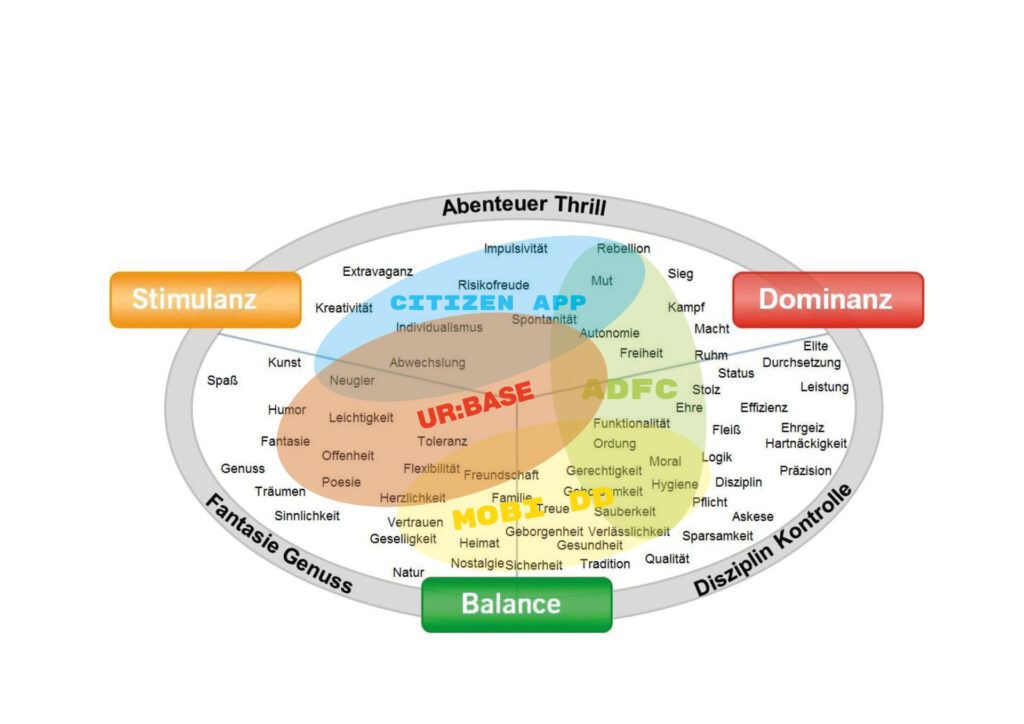
Primär wollen wir Autofahrer:innen erreichen und diese nicht mit Gegenprotest für die nachhaltigen Verkehrsmittel begeistern, was schon ein offensichtlicher Widerspruch darstellt, sondern über die Sichtbarkeit der neuen Zukunftskultur, die eine intrinsische Motivation der Autofahrer:innen weckt zur Verkehrswende beizutragen und auf das Auto zu verzichten. Wir wenden uns hierbei vor allem an das Adaptiv-Pragmatische Milieu. Dieses stellt den jungen Mainstream dar und hat eine Scharnierfunktion zu den umliegenden Milieus. Das heißt, wenn man es schafft, dieses Milieu zu überzeugen, werden auch umliegende Milieus für das Projekt gewonnen. Des Weiteren spricht für das Milieu, dass es Teil einer Gemeinschaft sein möchte und offen ist für Themen der Nachhaltigkeit. Sie zeichnen sich desweiteren durch Flexibilität und Weltoffenheit aus.
Sekundär richten wir uns an Fahrradfahrende und dabei an das Expeditive und das Neu-Ökologische Milieu. Diese sind bereits auf der Seite der Fahrradfahrenden zu finden und bilden die erste Gruppe, welche die Mobi-Punkte beleben und die neue Verkehrskultur repräsentieren. Das Expeditive Milieu ist ebenso weltoffen und nicht ideologisch getrieben. Eher möchte die Zielgruppe den eigenen Radius erweitern und neue Lösungen und neue Erfolge erreichen. Sie sind Trendsetter und sind digital sehr gut vernetzt. Daher bietet unser Konzept ihnen einige Vorteile für die eigene urbane Lebenswelt. Das Neo-Ökologische Milieu ist ebenso ein junges Milieu und strebt nach Neuorientierung. Diese handeln ideologisch und nutzen daher den Mobi-Point und das Fahrrad aus Überzeugung. Sie wünschen sich, dass mehr Menschen auf nachhaltige Fahrzeuge im Stadtverkehr umsteigen und sind gerne ein positives Vorbild. Diese Gruppe lässt sich auch für aktivistische (Überzeugungs-)arbeit begeistern.
Außerdem richtet sich der Mobi-Point an Fußgänger:innen, welche zum Beispiel als Tourist:innen in der Stadt sind und auf der Suche sind nach schönen Spazierrouten und besonderen Orten und Sehenswürdigkeiten. Ebenso könnte das Angebot für einheimische Fußgänger:innen sein, welche neue Stadtteile oder neue Routen rund um ihren Wohnort erkunden möchten.


Neo-Ökologisches Milieu
Will: Raum für Nachhaltigkeit und Wandel, kein Greenwashing, Raum für Verkehrspolitik, Hippe und zwanglose Atmosphäre und Flexibiliät
Marktanalyse
[Sofia Gerstlacher]
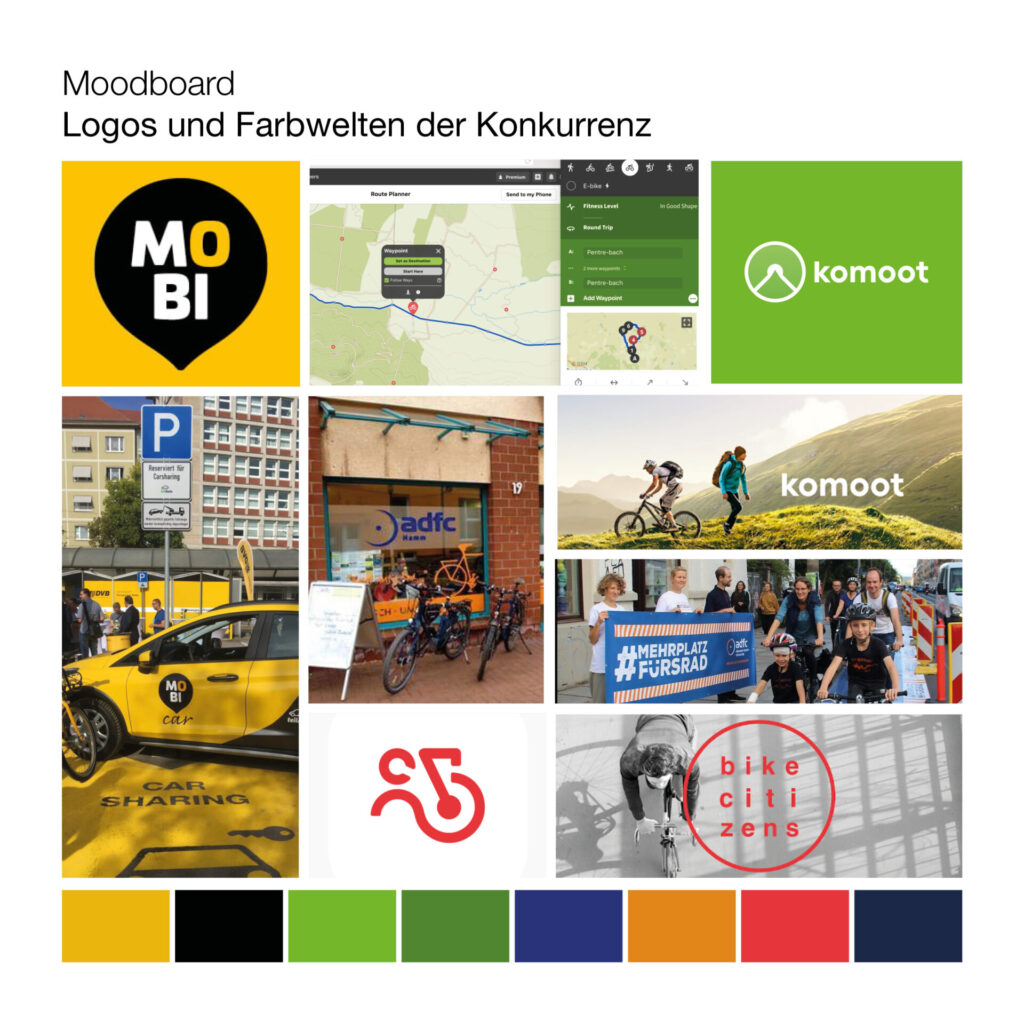
Die Marktanalyse hat ergeben, dass es zwar Fahrradvereine in der Stadt gibt, allerdings keine, welche Fahrradfahrende und Fußgänger:innen gleichermaßen anspricht und deren Interessen vertritt. Zudem richtet sich kein Angebot an noch Autofahrende in dem Maße, dass sie diese Personengruppe freundlich emotional und mit ihren Fragen und Belangen abholt, um so einen Übergang zu nachhaltigen Mobilitätsangeboten zu schaffen. Apps, welche bereits auf dem Markt sind, bieten keine Sichtbarkeit im Stadtraum und keinen Treffpunkt in der Stadt. Mobi-Punkte von der Stadt Dresden, laden nicht zum Verweilen ein und bieten wenig Identifikationspotential.


Die ur:base soll daher Identifikationspotenzial bieten, einen Treff- und Anknüfpunkt für Teilnehmende und Interesst:innen der neuen Verkehrskultur darstellen und soll eine praktische Unterstützung darstellen für noch Autofahrende, Routen und Routinen auf nachhaltige und soziale Art zu ändern.
Die Kommunikation soll Neugierde wecken, klar formuliert sein und eine persönliche Ansprache beinhalten. Die ur:base soll einladend, offen und herzlich nach Außen wirken und zum Mitmachen, Verweilen und Genießen einladen. Die Funktionalität und der Nutzen sollten gleich ersichtlich sein. Die ur:base bietet zudem Platz für Mitgestaltung und unterstützt Mitglieder und Passant:innen bei mehr Spontanität und Individueller Routen und Routinengestaltung.


Inspiration für das Corporate Design
Für das Corporate Design wurden auf der einen Seite Tankstellen angesehen als Orte der Autokultur. Diese sind klar und offen in ihrer Kommunikation und weisen klare Farben auf. Die Elemente sind kontrastreich und geometrisch. Auf der anderen Seite sollte das Element der Sperrzone im Corporate Design Platz finden. Diese symbolisieren autofreie Zonen.


Corporate Design
[Sofia Gerstlacher]
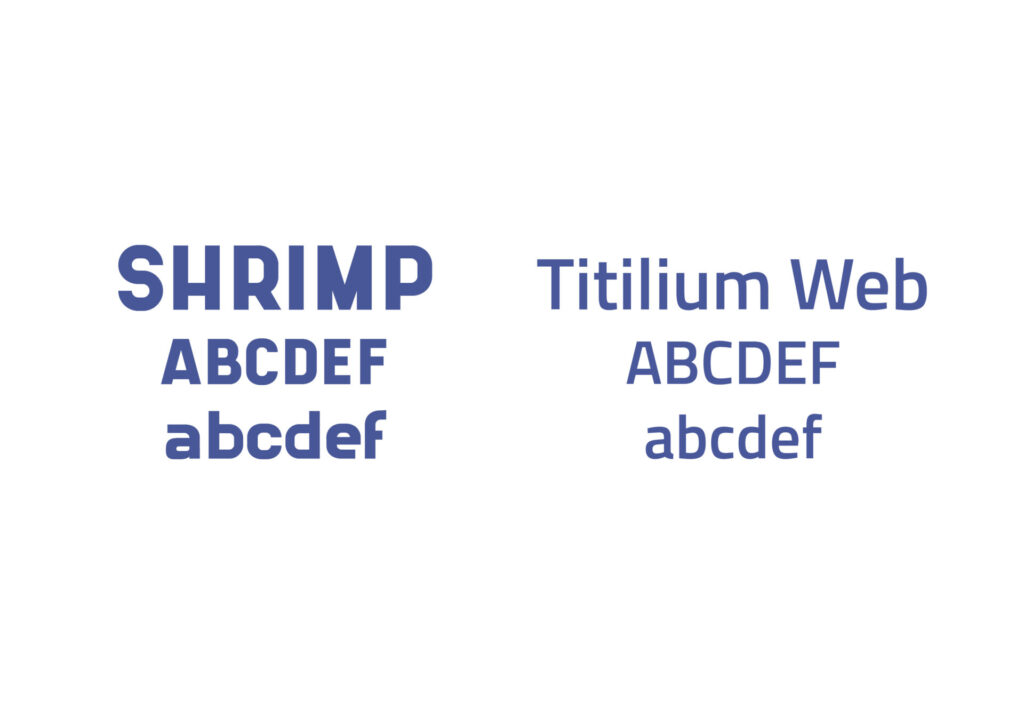
Die Farbenwelt des Corporate Designs wirkt sportlich, aktiv und klar sowie weist es Retrobezüge auf. Dies soll den Kultcharakter der Verkehrskultur fördern. Die Schrift “Shrimp” wirkt jung, kreativ und urban und wird für Überschriften, sowie für das Logo verwendet. Die Schrift „Titilium Web“ wird für den Fließtext, sowie in der App verwendet. Sie ist modern, klar und gut lesbar und transportiert Einfachheit in die Gestaltung. Die diagonalen Streifen greifen die Sperrzonen für Autoverkehr auf und sind ebenso klar und einfach in der visuellen Sprache. Die Bildwelt für ur:base besteht aus Retro-Fotografien in schwarz-weiß. Diese zeigen die lange Tradition der Fahrrad- und Fußgäng:innenkultur, welche Leichtigkeit und Freiheit und sozialen Fortschritt wie die Emanzipation der Frau zeigt. Wir möchten als ur:base daran anknüpfen und diese Kultur weiterführen. Die Fotografien werden modifiziert, indem die Personen ausgeschnitten werden und in Verbindung mit urbanen Strukturen (Betonwand) kombiniert werden und damit Streetartcharakter bekommen.




Logo
[Sofia Gerstlacher]

Das Logo der ur:base soll ebenfalls Einfachheit und Klarheit suggerieren und darüber hinaus das Thema Parken aufgreifen. Dies findet sich als Gestaltungselement im Rechteck wieder. Der Weißraum im Rechteck stellt den Platz zur freien Entfaltung und eine Art Schutzraum dar, welchen ur:base den Fahrradfahrern und Fußgänger:innen bietet.
Postkarten
[Sofia Gerstlacher]
Die Postkarten liegen als Werbemittel für ur:base z.B in Szene-Cafés und Bars aus und bieten Interessierten eine Zugangsmöglichkeit zur neuen Verkehrskultur. Sie bieten eine kurze Beschreibung des Projekts auf der Rückseite und einen QR-Code zum Herunterladen der App. Es wird in unterschiedlichen Varianten mit dem Wort „Parkplatz“ gespielt. Was könnte der Parkplatz noch sein, wie könnten 12 m² besser genutzt werden, als ein Auto darauf zu positionieren? Naturlich mit den Mobi-Punkten von ur:base, denn damit werden Parkplätze zu Spielplätzen, Sonnenplätzen, Rastplätzen oder Werkplätzen. Die Postkarten kann sich die Zielgruppe in der Wohnung über die jeweils passenden Plätze hängen und zum Beispiel in der WG für kleine Hingucker sorgen.



Piktogramme
[Helena Strauch-Stoll]
Um Funktionen und Handlungen besser erläutern zu können wurde eine eigene Piktogramm-Welt entwickelt. Analoge und digitale Elemente des Projekts sollen durch sie einen weiteren Verbindungspunkt bekommen und die Einheitlichkeit unterstützen. Die Piktogramme sollen einerseits dazu verwendet werden, an den Standorten wesentliche Handlungen einzuleiten, wie z. B. das Nutzen des NFC-Chips. Andererseits sollen die Piktogramme innerhalb der App zur Navigation und zum Anzeigen verschiedener Funktionen der Hubs genutzt werden.
Die Piktogramme nehmen die Outlines des Logos und die abgerundeten Ecken der Wortmarke auf. Sie bauen in Radien und Linienführung aufeinander auf.

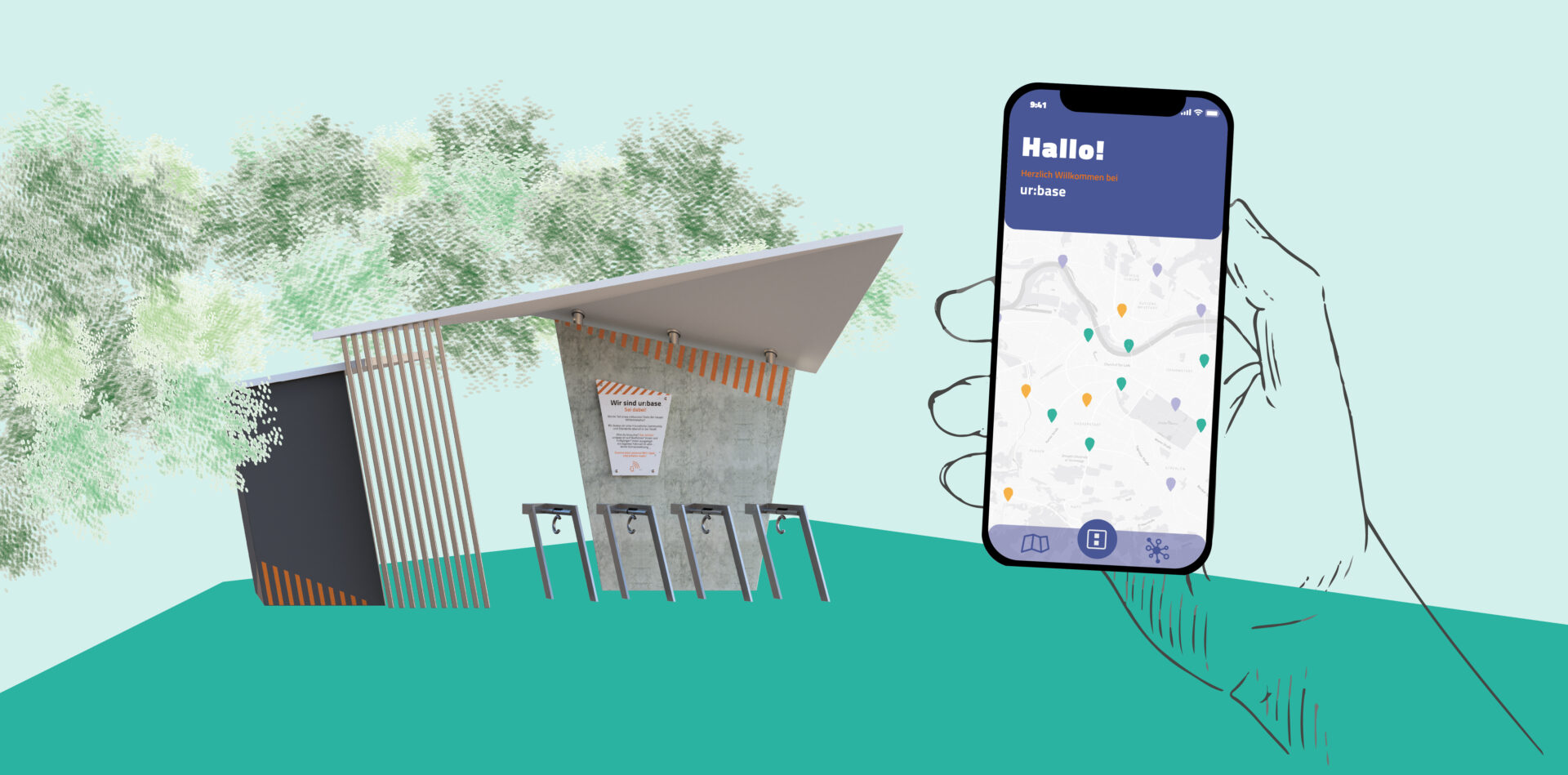
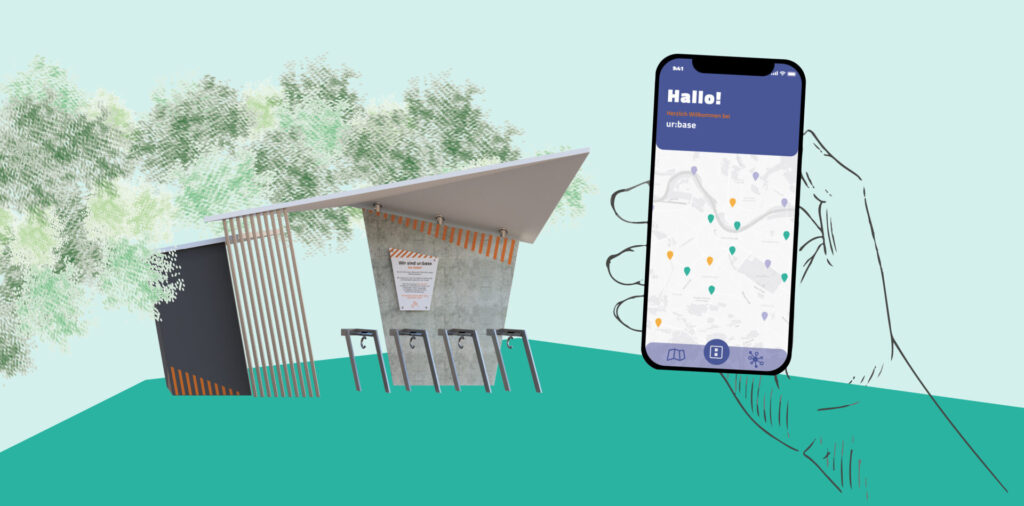
Mobility Hubs für die Präsenz im Stadtraum
Im Verlauf unserer Recherche stellten wir fest, dass Fahrradfahrende und Zufußgehende sehr unterschiedliche Bedürfnisse haben. Diese verschiedenen Aspekte wollten wir in unseren Stadt-Häfen repräsentieren. Dazu entwickelten wir ein erweiterbares System, das sich an unterschiedliche Gegebenheiten anpassen können sollte. Jedes Modul sollte dabei eine eigene Aufgabe erfüllen, beispielsweise als Ruheplatz, Infopunkt, Ladestation, Fahrradständer oder Microwerkstatt. Weiterhin sollte das Hub als Ganzes natürlich ansprechend und einladend wirken und sich in bestehende Stadtbilder einfügen.
Standorte
[Helena Strauch-Stoll]
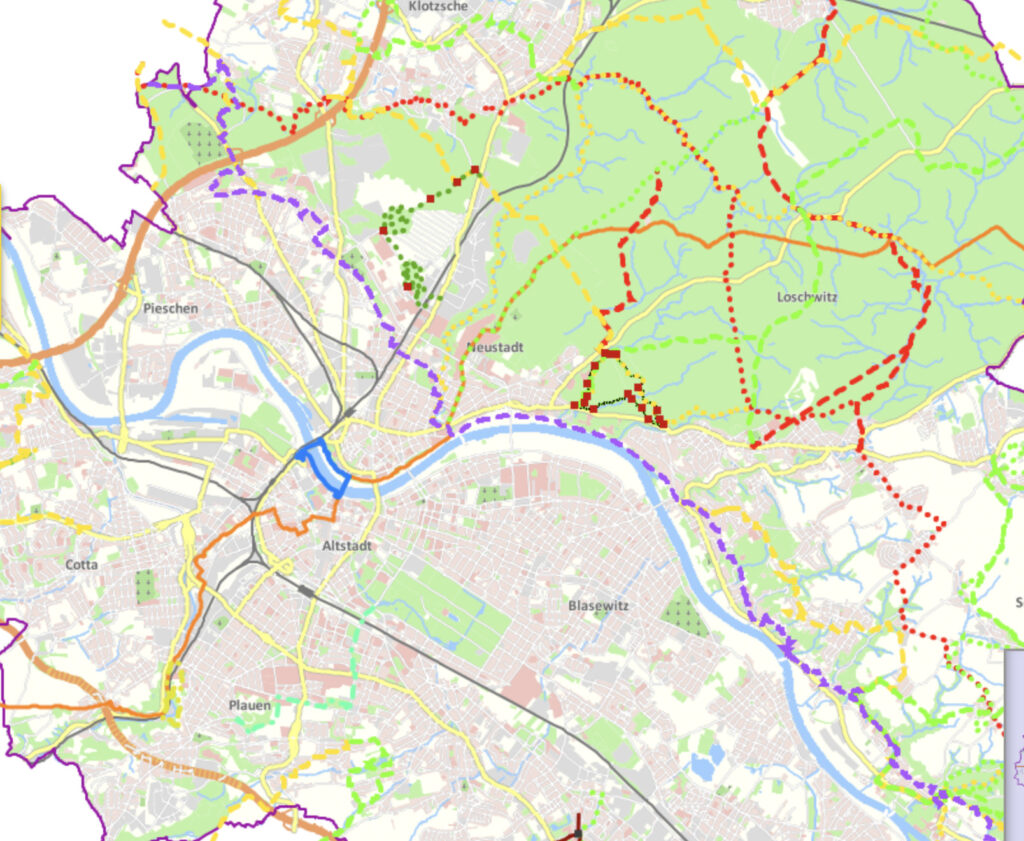
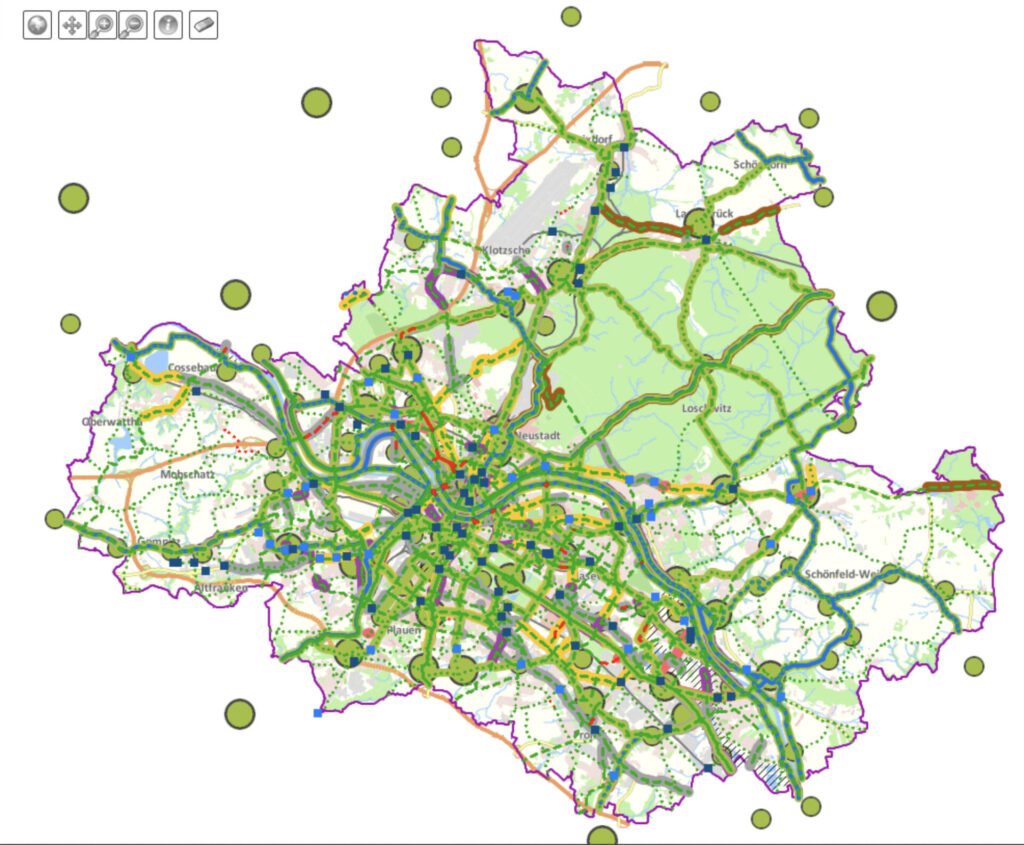
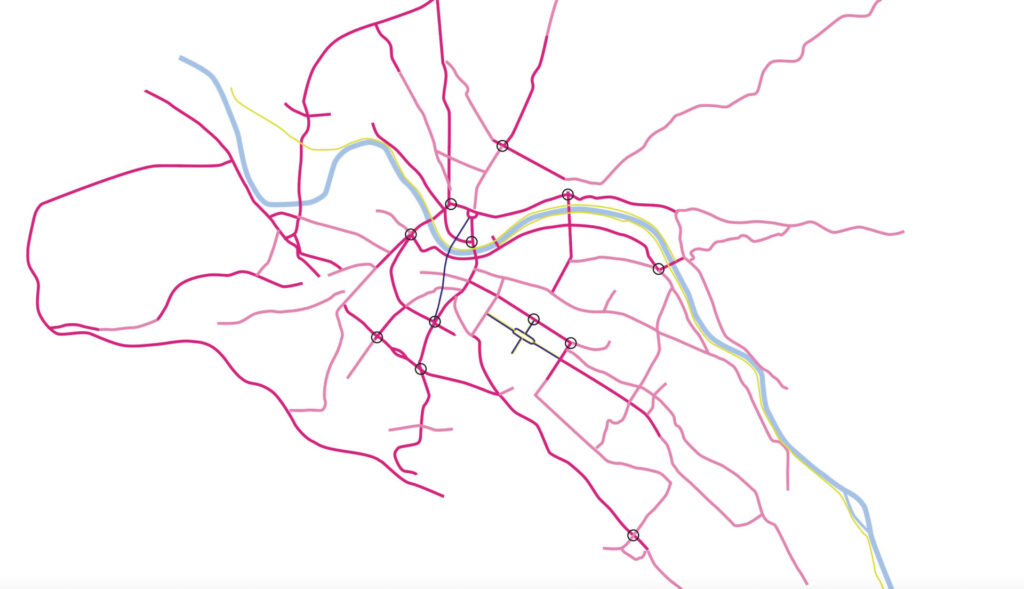
Parallel zu den Anfängen des Gestaltungsprozess mussten noch qualifizierte Standorte ermittelt werden. Um das Projekt so realistisch wie möglich zu halten wurde als Beispielstadt Dresden festgelegt. Für die Verkehrsanalyse standen verschiedene Karten und Daten der Landeshauptstadt Dresden zur Verfügung.



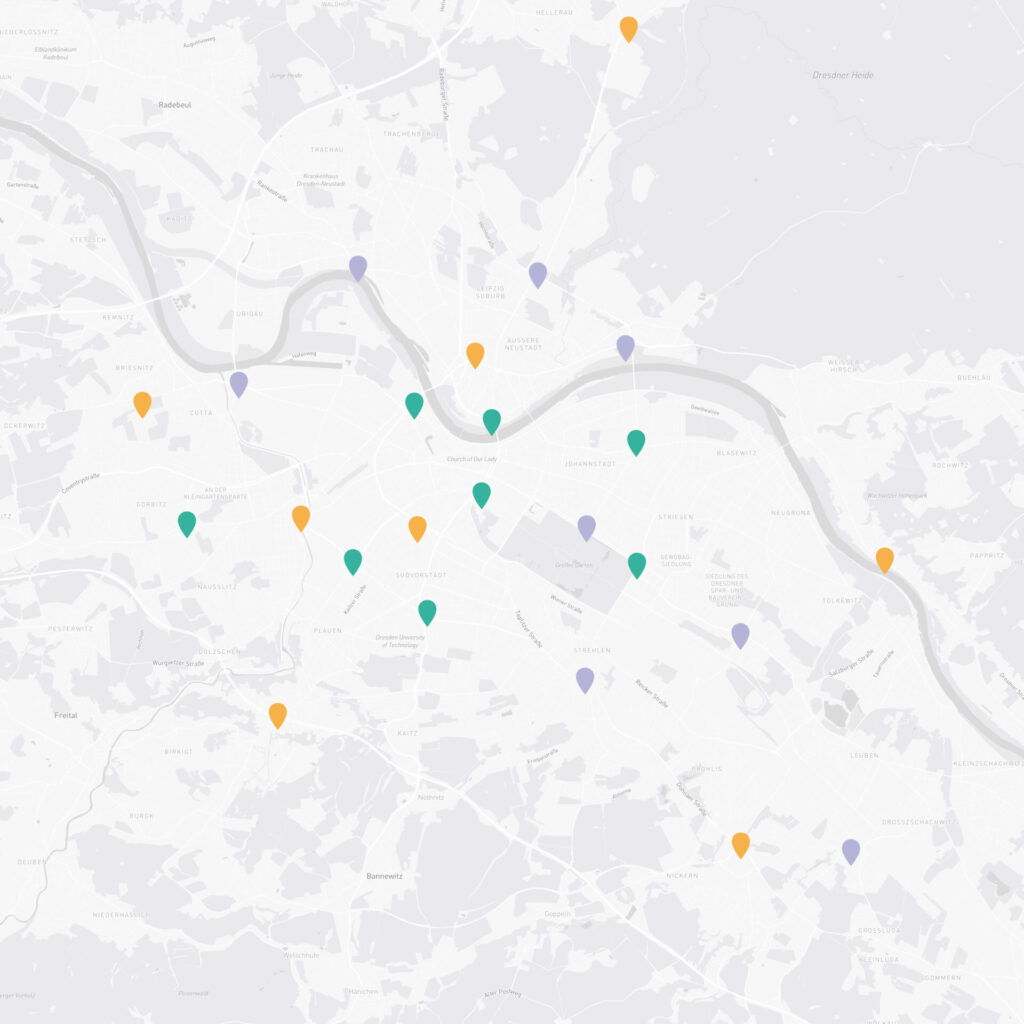
Auf Grundlage verschiedener Verkehrswege durch und Knotenpunkte in (die Dargestellten sind nur eine Auswahl) Dresden wurden verschiedene Standorte ermittelt. Diese haben verschiedene Zielsetzung, grob lassen sie sich aber in drei Kategorien einteilen.

Türkis: Kleiner Standort, hier sind zwar wichtige Knotenpunkte innerhalb der Stadt, allerdings gibt es in diesem Bereich auch schon andere Vernetzungsstrategien, wie z.B. Anbindung an den ÖPNV oder an MobiPunkte.
Blau: Mittlerer Standort, diese Punkte zeichnen sich durch eine höhere Platzkapazität aus. Sie haben alle eine Nähe zu großen innerstädtischen Hauptverkehrsstrecken. Dadurch können sie von Autofahrer:innen, während des Wartens im Stau oder an der Ampel oder im Vorbeifahren wahrgenommen werden.
Orange: Großer Standort, diese Punkte sind entweder am Innen-Stadtrand, an Zubringerstraßen für Autobahnen oder an Bahnhöfen platziert. Hier ist noch etwas mehr Platz vonnöten. An diesen Positionen soll eine Zielgruppe erreicht werden, die normalerweise nicht vom Auto wegkommt, weil sie zu weite Wege hat. An den äußeren Standorten soll an das bestehende Prinzip Park+Ride angeknüpft werden: Menschen von Außerhalb oder vom Stadtrand kommen zu den Hubs, hier können sie (E-)Fahrräder sicher verstauen und sich mit Ihnen die Stadt erschließen.
Grundsätzlich sind diese Standorte erstmal auf Grundlage von Daten entstanden und das parallel und auch erstmal unabhängig von den tatsächlichen geplanten Funktionen, aber aus dieser Analyse ergeben sich „Problemorte“, die wiederum schon mal erste Anreize für mögliche Funktionen geben (können).
Funktionalität
[Nico Rützel]
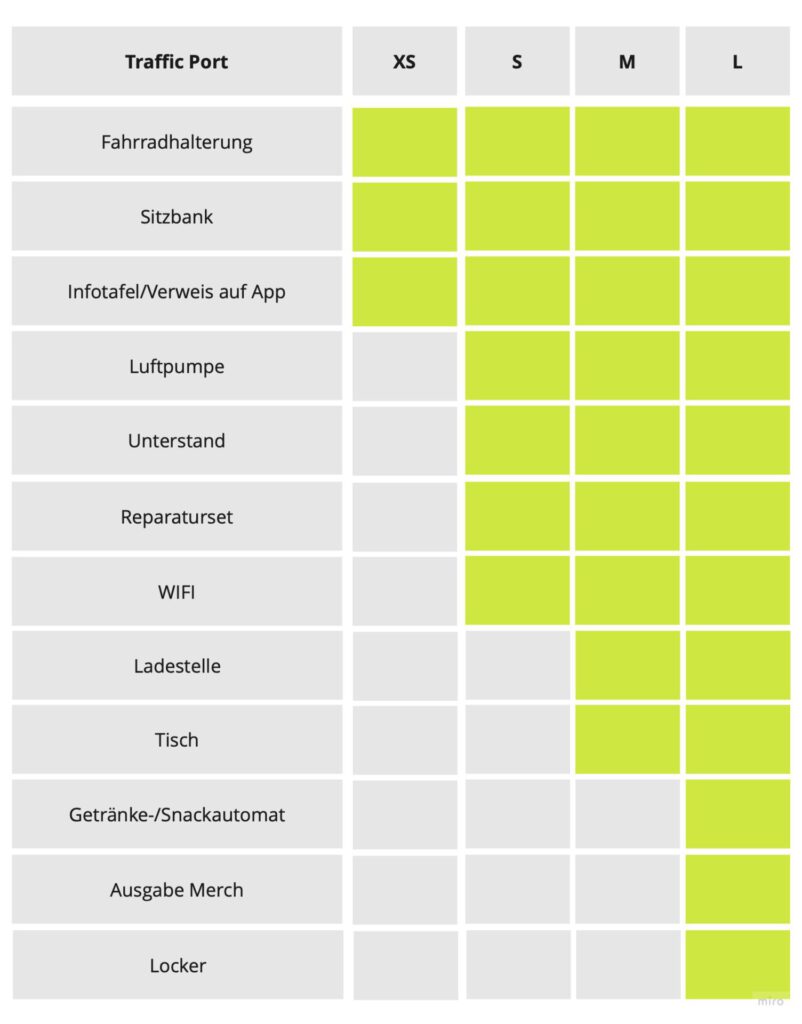
Es kann natürlich eine Vielzahl von Funktionen geben, die so ein Mobility-Hub erfüllen kann. Im ersten Schritt ermittelten wir in der Gruppe unterschiedliche denkbare (sinnvolle) Funktionen. Da wir am Anfang einen großen Wert auf die Modularität des Hubs legten, entwickelten wir ein sich aufbauendes System verschiedener Module. Diese konnten natürlich je nach Zielsetzung und Standortgröße unterschiedlich sein. Aber als Beispiel entwickelten wir ein Grundprinzip mit vier Größen.

Gestaltungsprozess des Standorts
[Julian Kühme]

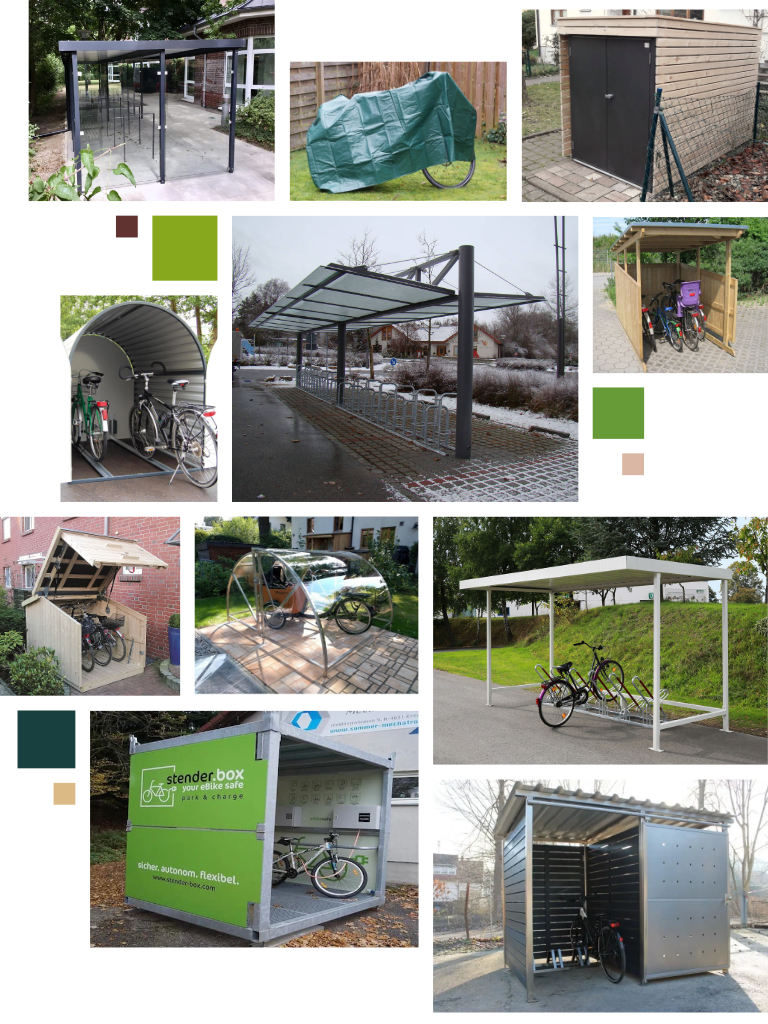
Der Gestaltungsprozess begann mit einem Überblick über bestehende Lösungen im Bereich der Fahrradunterstände, die häufig entweder funktionell oder ästhetisch limitiert waren.
Unser Hub sollte nicht nur eine überdachte Anschlussmöglichkeit für Fahrräder darstellen, sondern auch Angebote für E-bikes und Zufußgehende beinhalten.
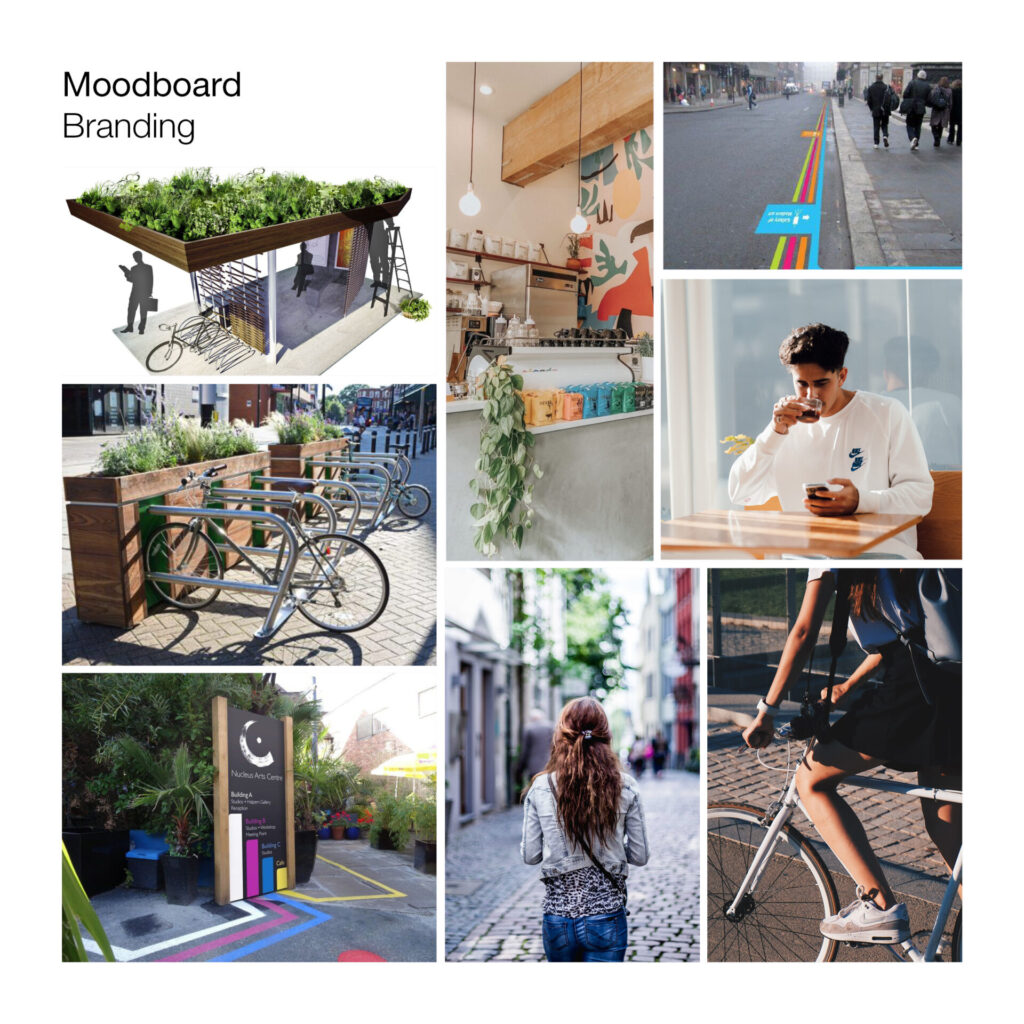
Wie im Branding helfen Moodboards auch im Produktdesign, Grundstimmungen oder interessante Elemente festzuhalten.
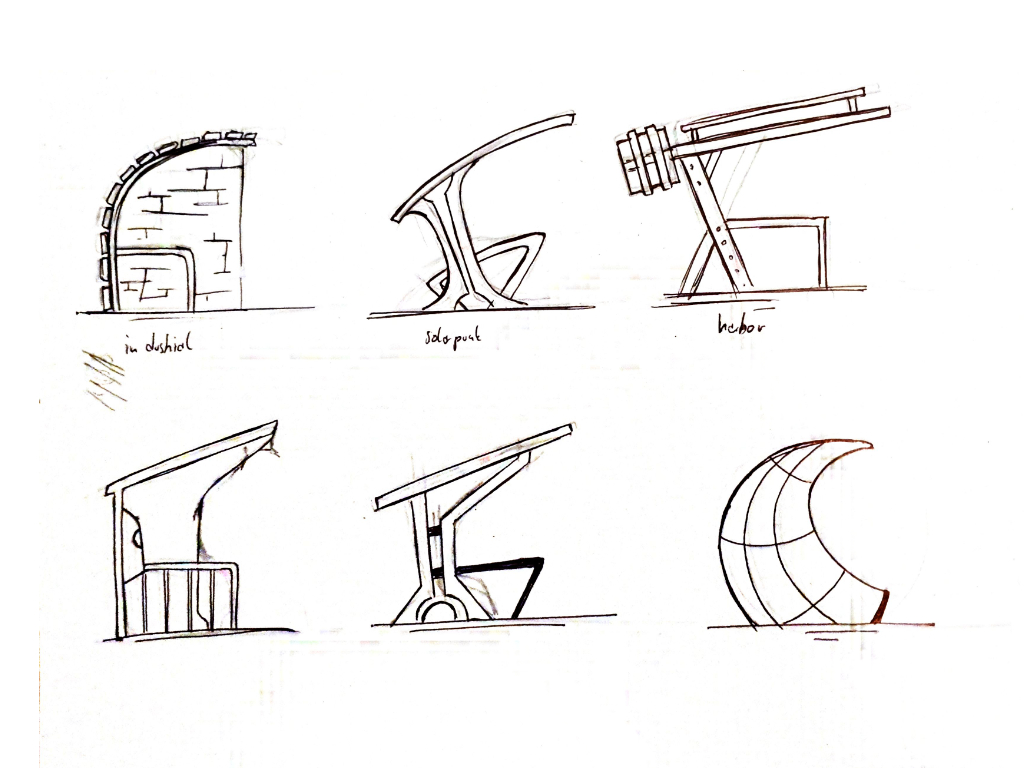
Zu Anfang entschieden wir uns für eine ökologisch angehauchte, industrielle Bildsprache und das Bild des Hafens als Gestaltungsinspiration.
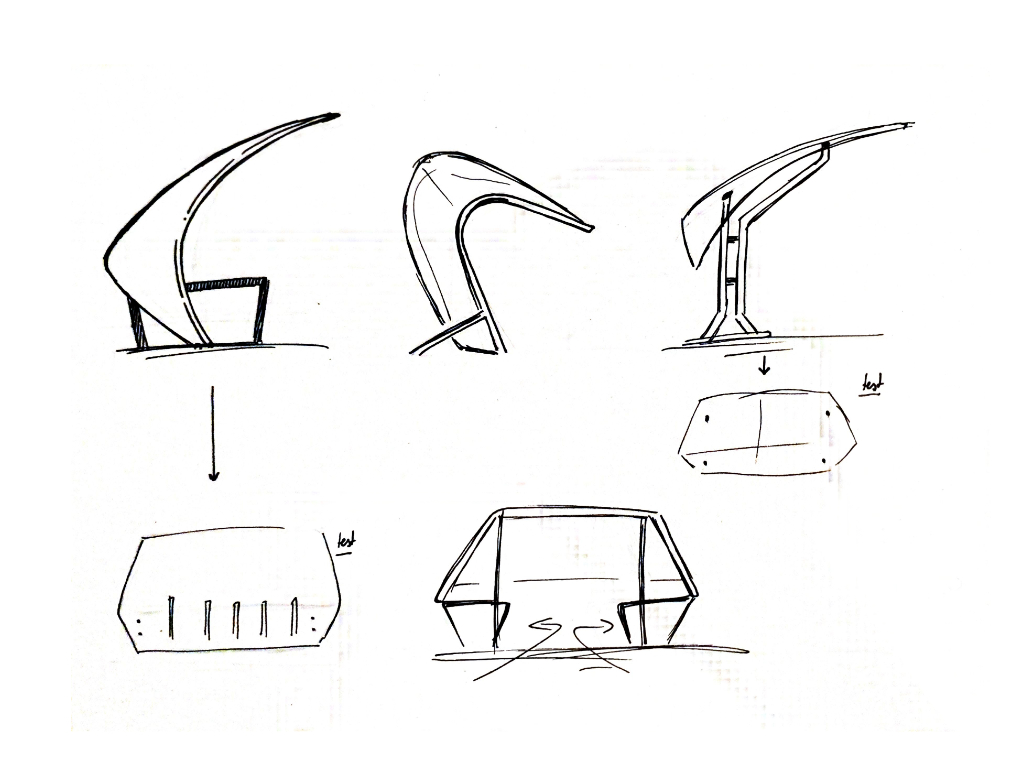
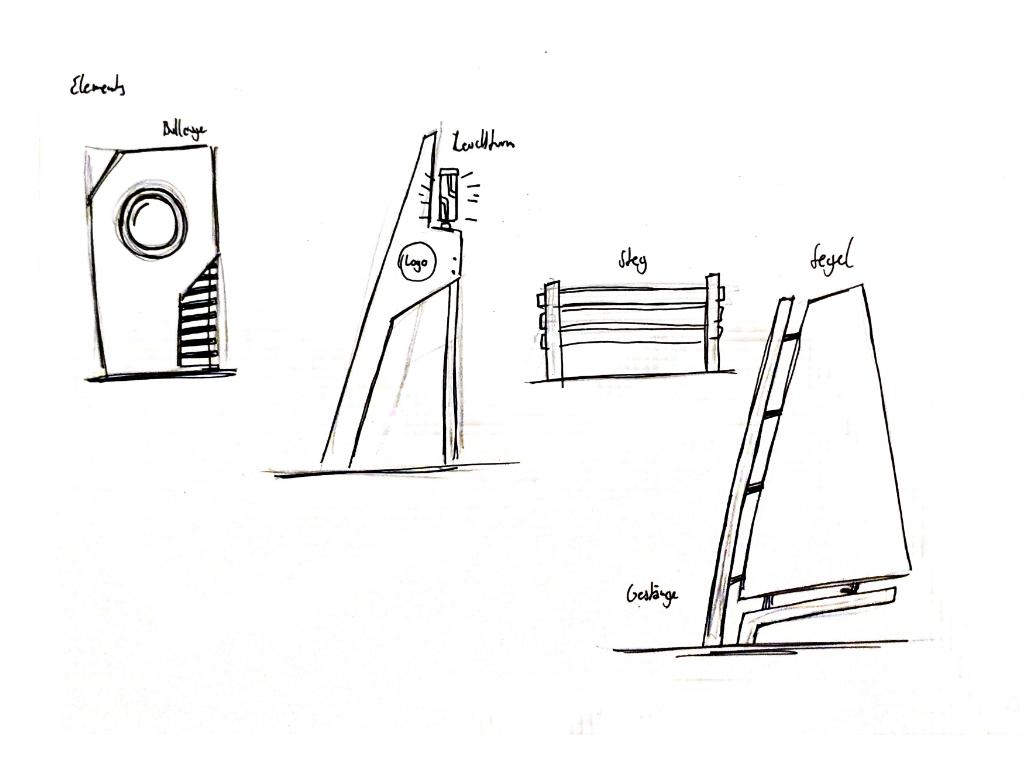
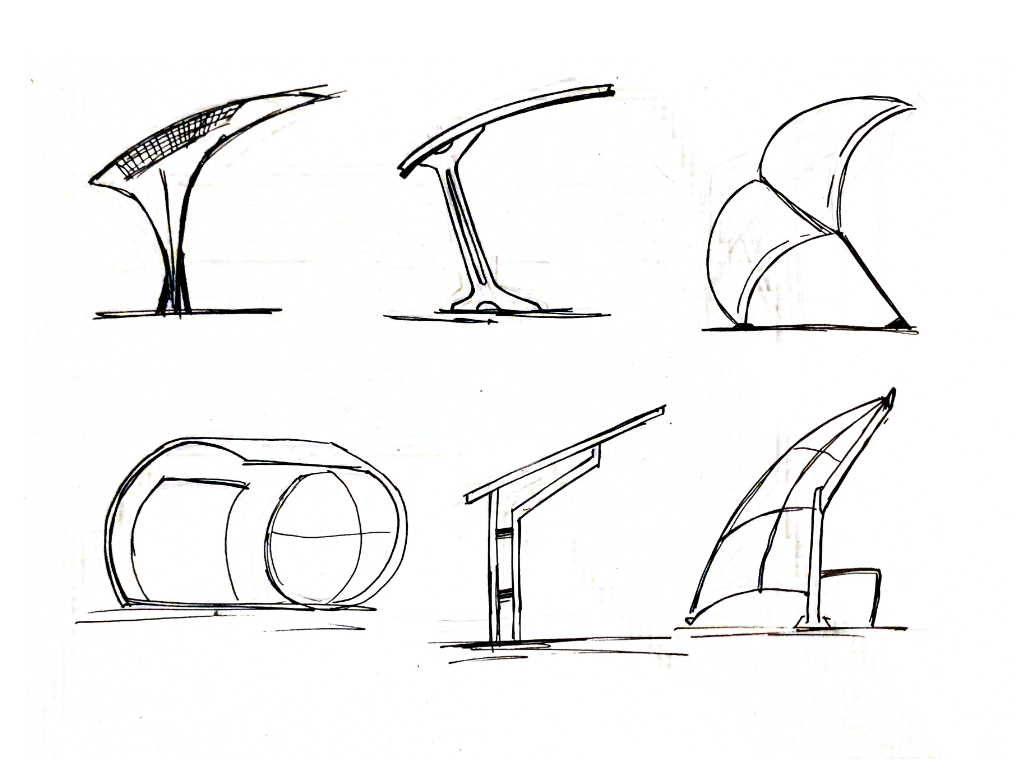
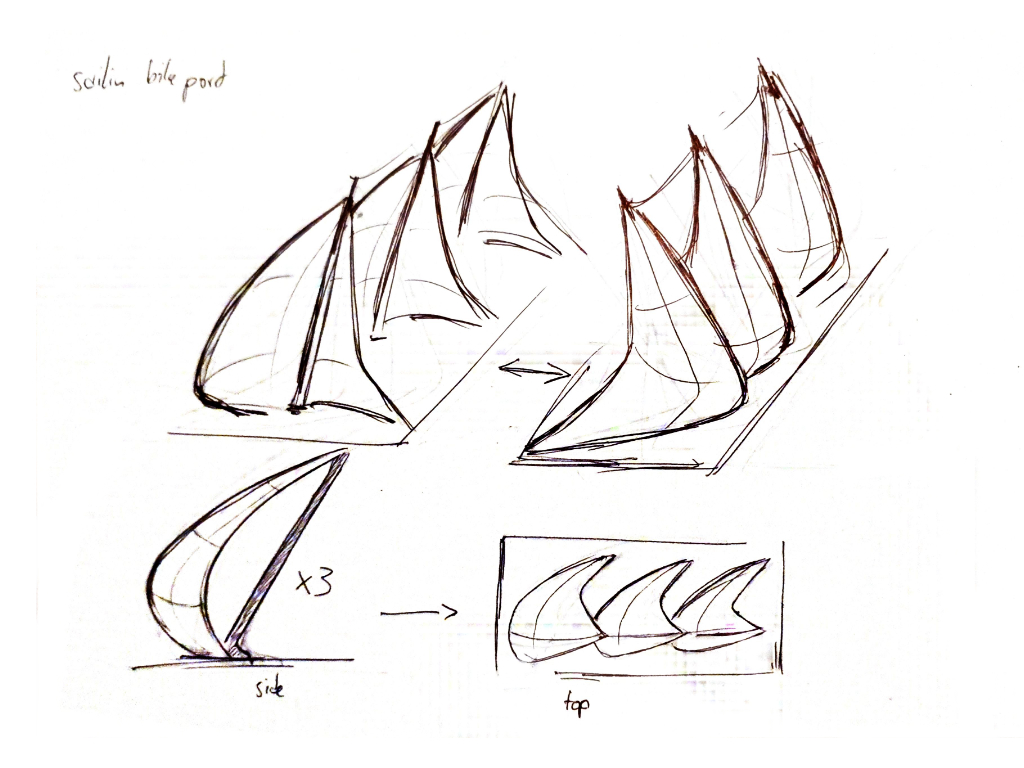
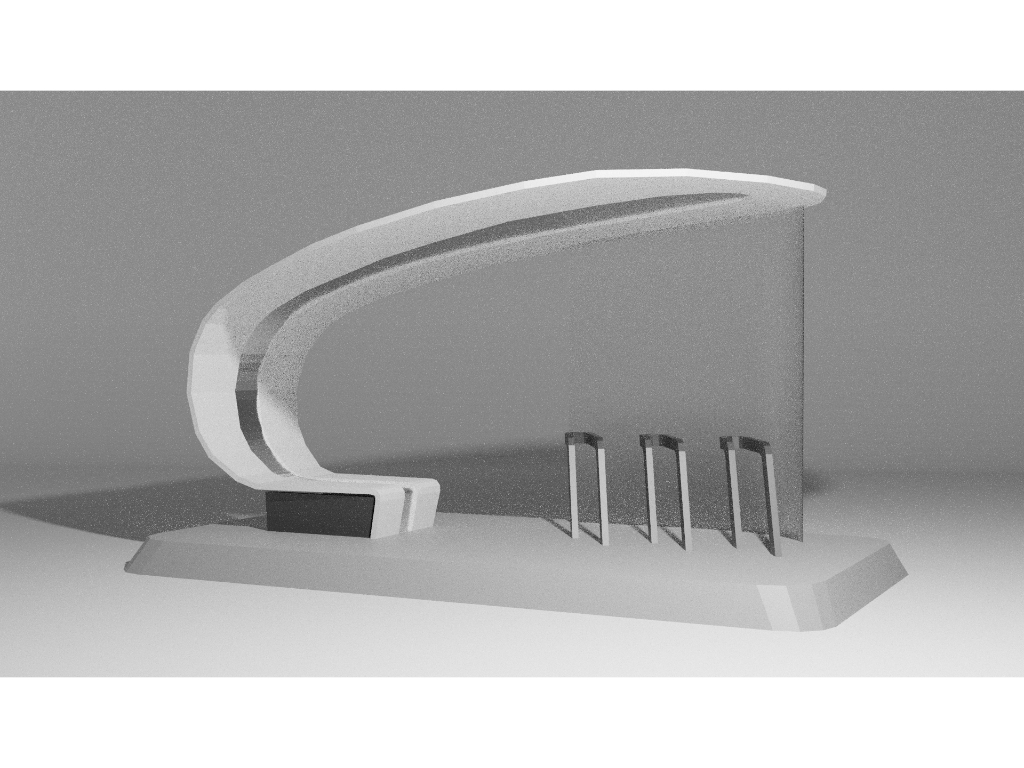
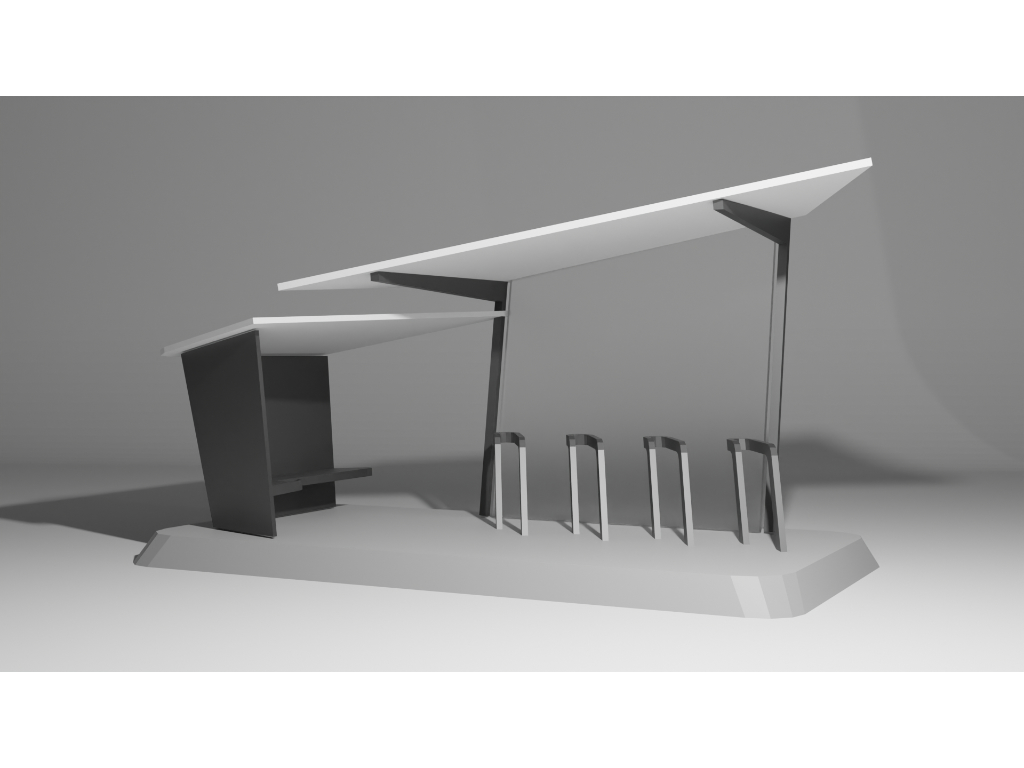
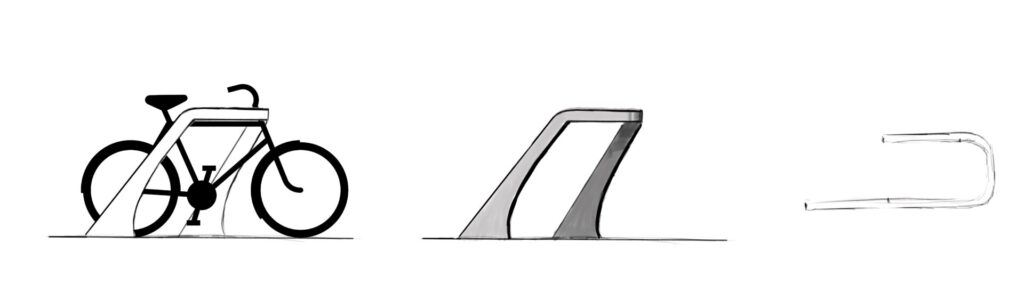
Darauf aufbauend wurden erste Varianten skizziert.







Die ersten Skizzenvarianten und ihre dreidimensionalen Counterparts hatten ein wesentliches Problem: sie waren zu silhouettenhaft gedacht, was zu einem Verlust von Räumlichkeit führte. Darum wurde ein zügiger Wechsel ins Medium der 3D-Software vollzogen und das Layout des Hubs fortan auch in Skizzen genauer bedacht.
„Die sind gerade noch ein wenig flach, deshalb werden wir in Zukunft direkt dreidimensional entwerfen-
dann werden die Modelle auch besser.“
– Julian



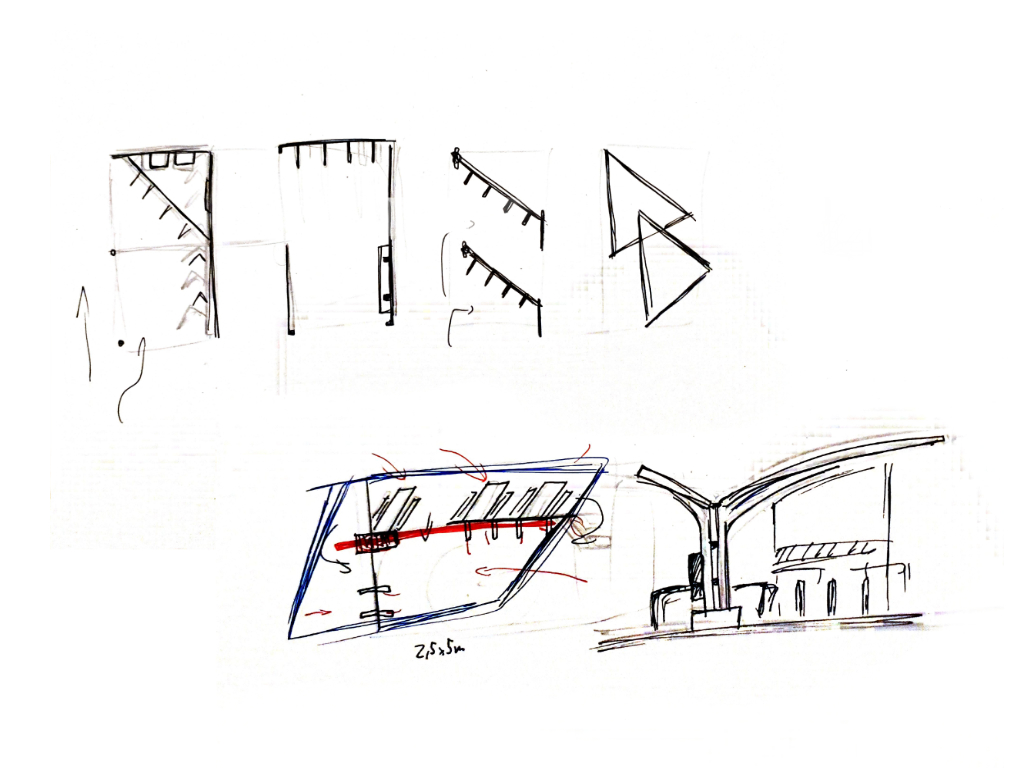
In der 3D-Skizzenphase entschieden wir uns für ein ideales Layout des Hubs.
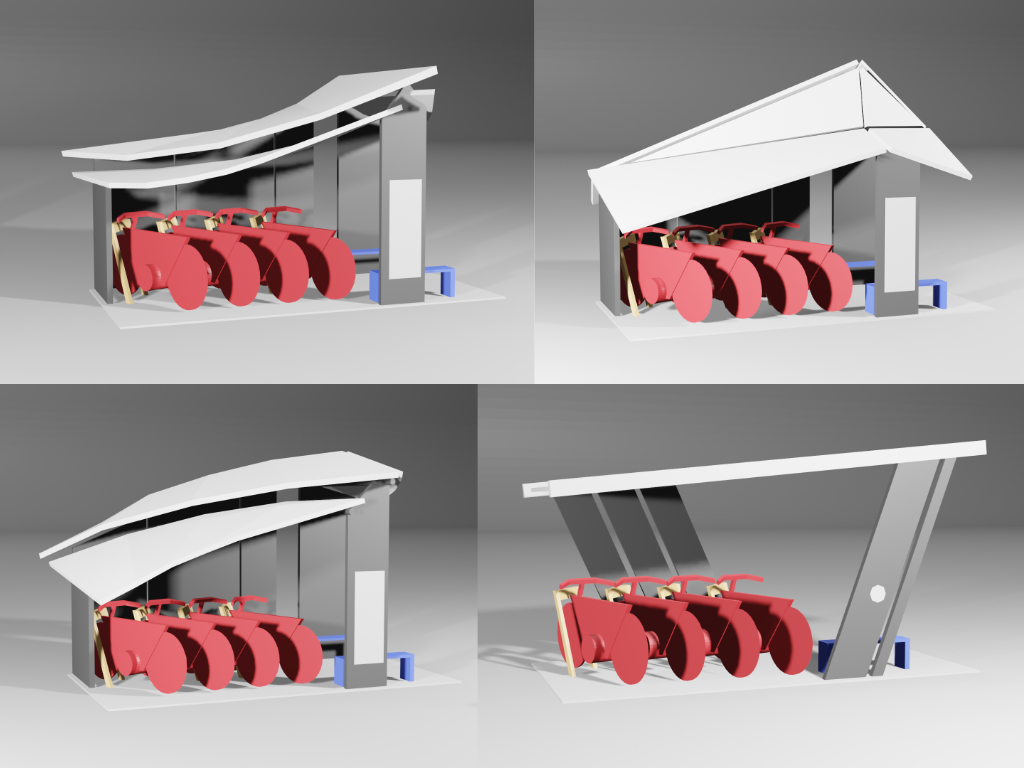
Es bot einen großen Eingang auf der Straßenseite und einen kleineren auf der Fußgängerseite, um für beide Parteien ansprechend zu sein. Auf Basis dieses Layouts erstellten wir weitere Varianten.



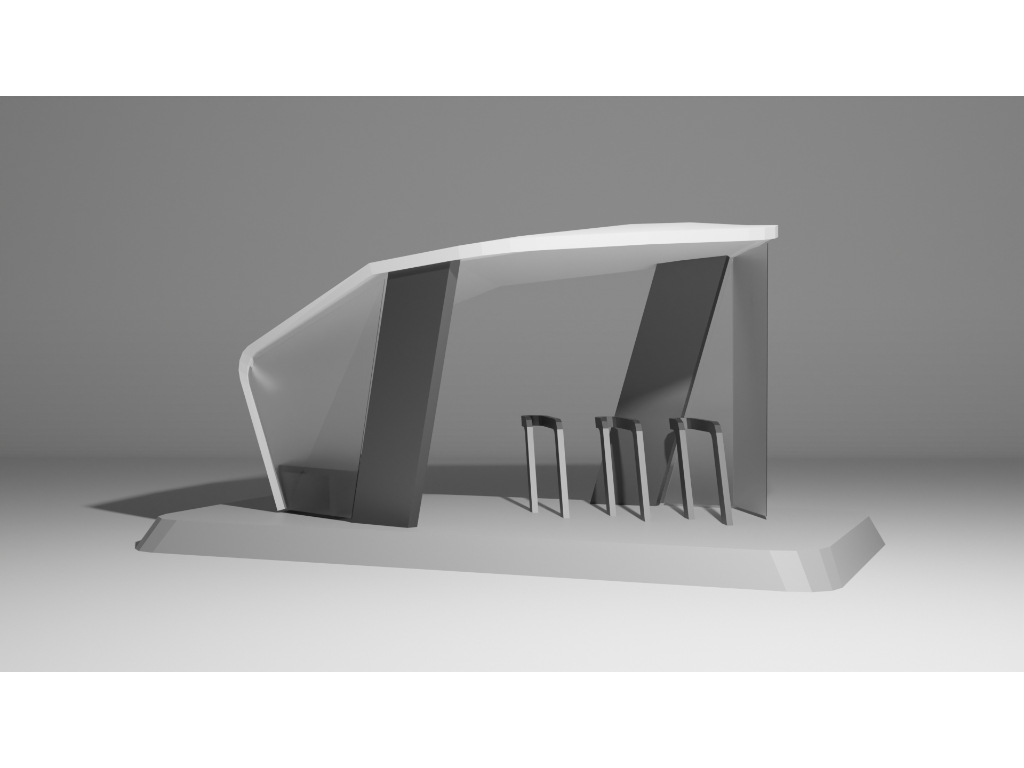
Wir entschieden uns für den mittleren Entwurf, der zwar am „vorsichtigsten“ war, sich aber auch am besten in bestehende Stadtbilder eingliedern würde. Weiterhin bot dieses exakte Layout, das auf ausladende Strukturen verzichtete, den meisten Platz für Fahrradständer.
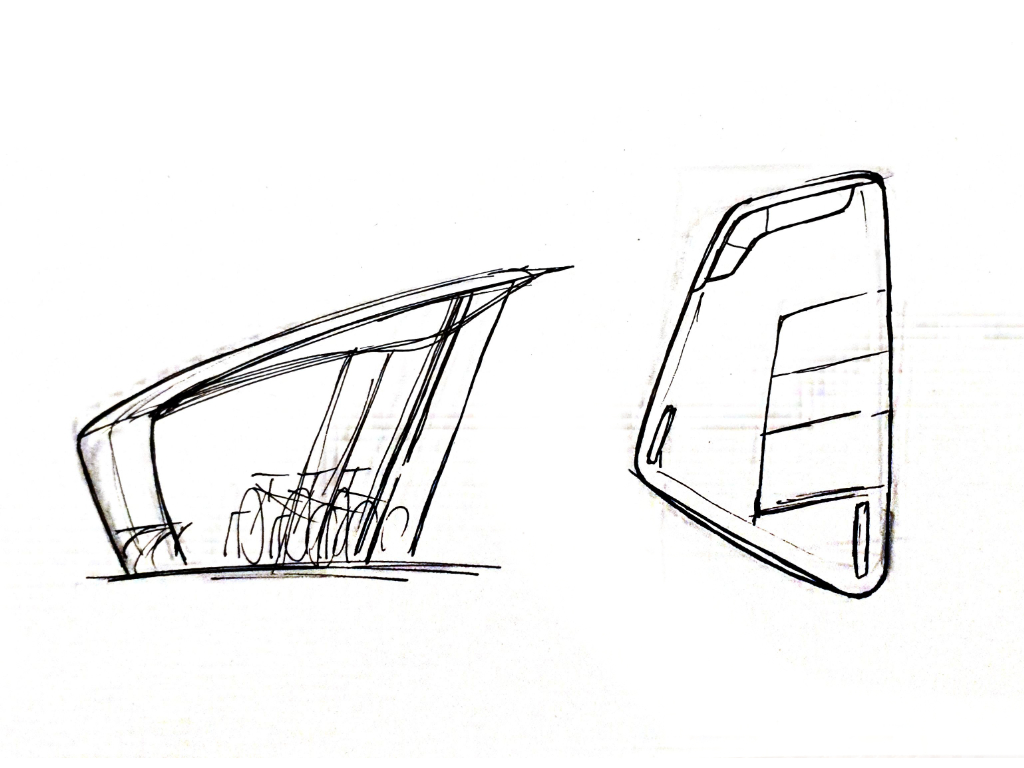
Trotzdem ließen wir es uns nicht nehmen, noch etwas mehr Dynamik in den Entwurf zu bringen. Wir behielten die Grundstruktur bei, überarbeiteten aber nahezu jeden weiteren Aspekt des Hubs ein letztes Mal.
Endprodukt
[Julian Kühme & Nico Rützel]


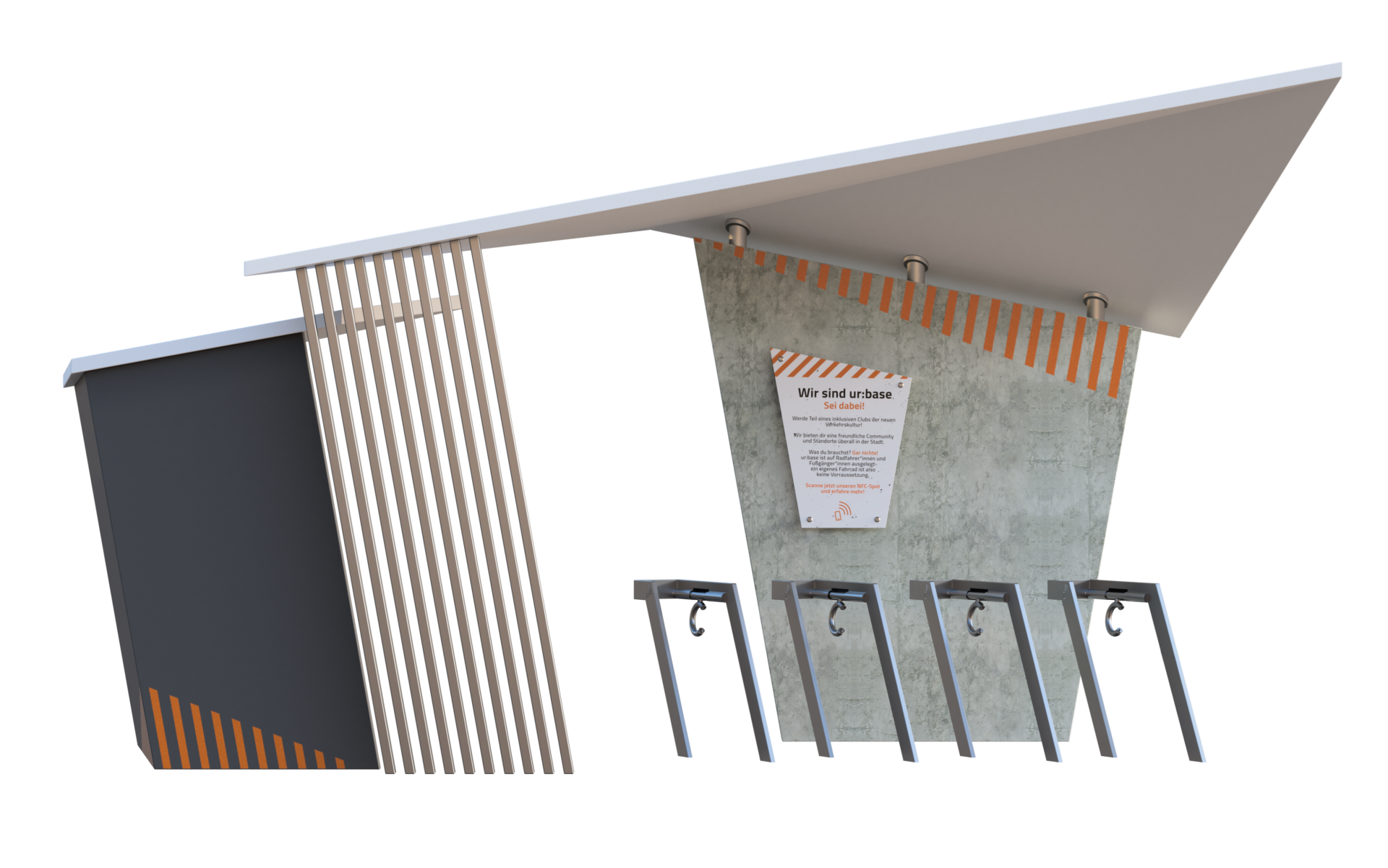
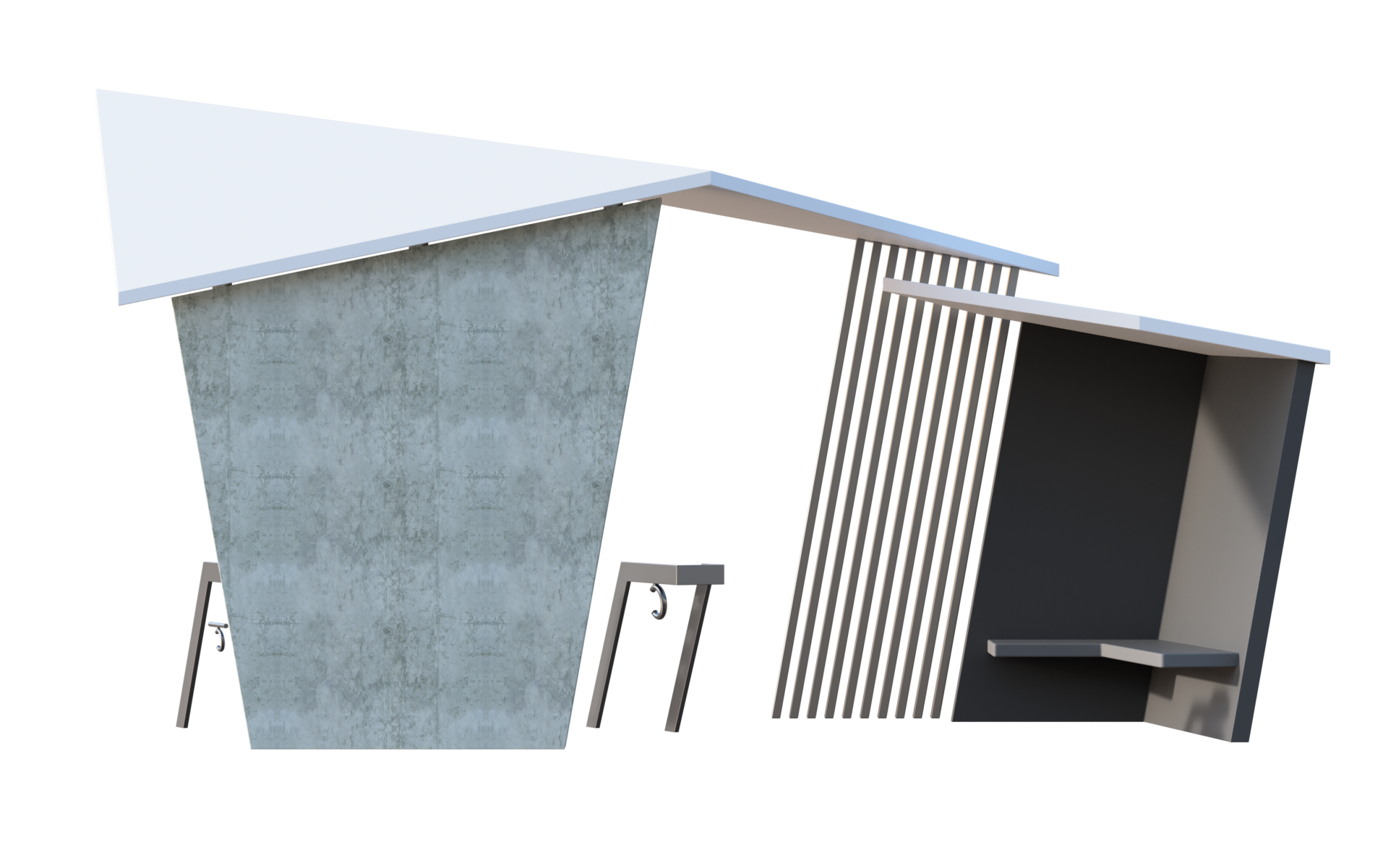
Unser finaler Entwurf basiert noch immer auf dem ursprünglichen Layout, enthält aber einige neue Gestaltungselemente.
Das Dach wurde deutlich dynamischer gestaltet und bietet sowohl zur Front als auch zur Rückseite eine einladende Toranmutung, um sowohl Radfahrende als auch Menschen in der Fußgängerzone direkt zu den Angeboten des Hubs zu navigieren.
Die Diagonalstreben enstehen aus der insgesamt sehr geometrischen, kantigen Formsprache des Hubs, referenzieren aber auch die Corporate Identity durch Farbakzente und ein Schattenspiel der Streben.
Die Bank befindet sich in einem besonders geschützten Bereich, der sich bewusst von der Straße abwendet und zur Fußgängerzone hin geöffnet ist.
Das Schild bietet Informatioen und eine Anbindung zur App, die auch zur Verwendung der Schließfunktion der Fahrradbügel benötigt wird.
Weiterhin bietet der Mobility Hub Upgrades, die ihn von einem einfachen Hub zu einem wahren Allrounder machen, beispielsweise einen Energieturm, in den mithilfe der App E-Bike-Akkus eingeschlossen werden können. Weiterhin bietet ein voll ausgestatteter Mobility Hub eine Mikrowerkstatt an der Rückseite, an der Fahrradreparaturen durchgeführt werden können.



Der Fahrradstellplatz
Die Fahrradstellplätze bilden eines der wichtigsten Grundelemente unserer Mobility Hubs. Sie erfüllen einerseits eine offensichtliche praktische Funktion für die Fahrradfahrenden und andererseits auch eine symbolische Funktion, denn sie schaffen Sichtbarkeit und zeigen, dass dort wo normalerweise ein Auto parken würde, auch locker vier Fahrräder Platz haben.

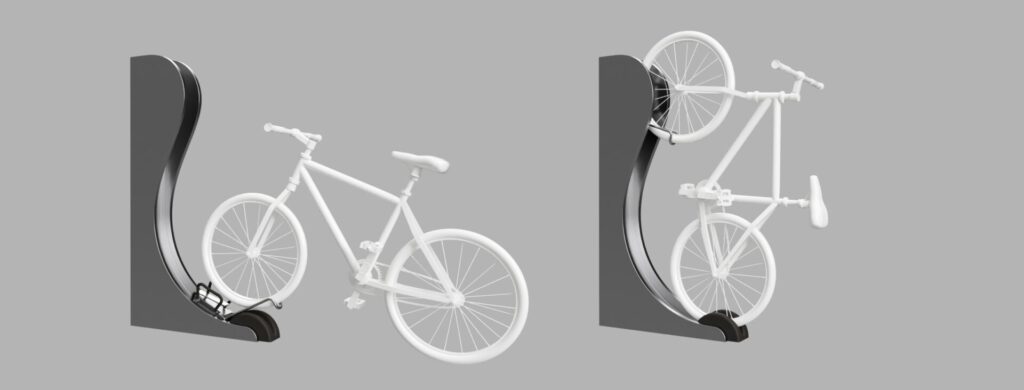
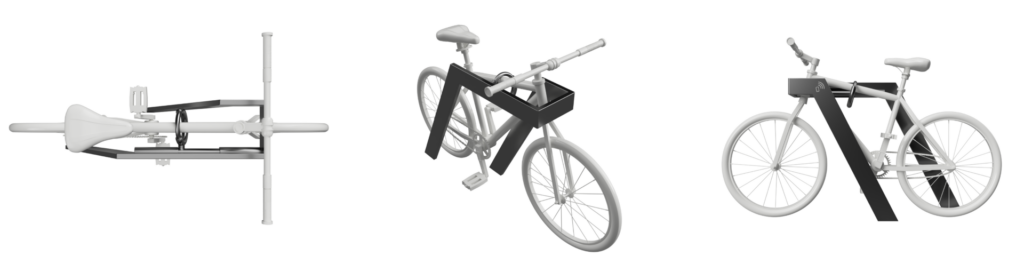
Bei der Entwicklung des Fahrradstellplatzes wurden mehrere Optionen in Bezug auf die Halterung in Erwägung gezogen. Es wurde unter anderem ein alternatives Modell für eine Wandhalterung entwickelt, welche das Fahrrad automatisch von der waagerechten in eine senkrechte Position zieht und damit eine platzsparendere Lagerung ermöglicht. Da dieses System allerdings zu filigran für die Nutzung im öffentlichen Raum ist und keine elegante Lösung zur Diebstahlprävention integriert werden konnte, wurde diese Idee im Kontext des Mobility Hubs wieder verworfen.
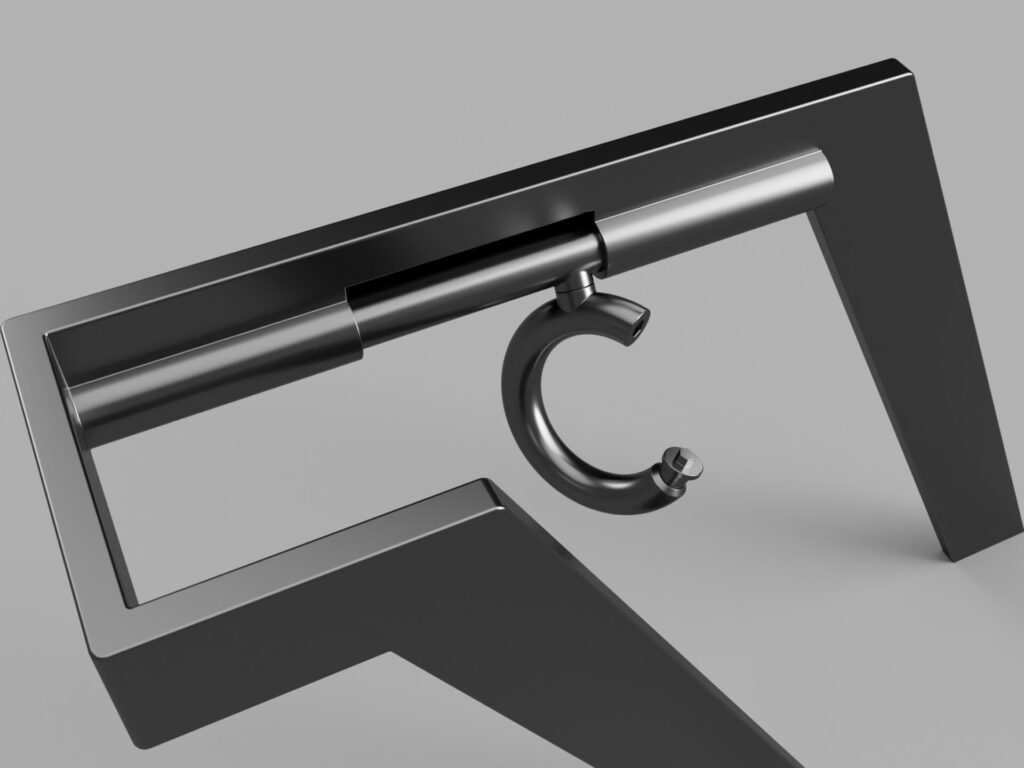
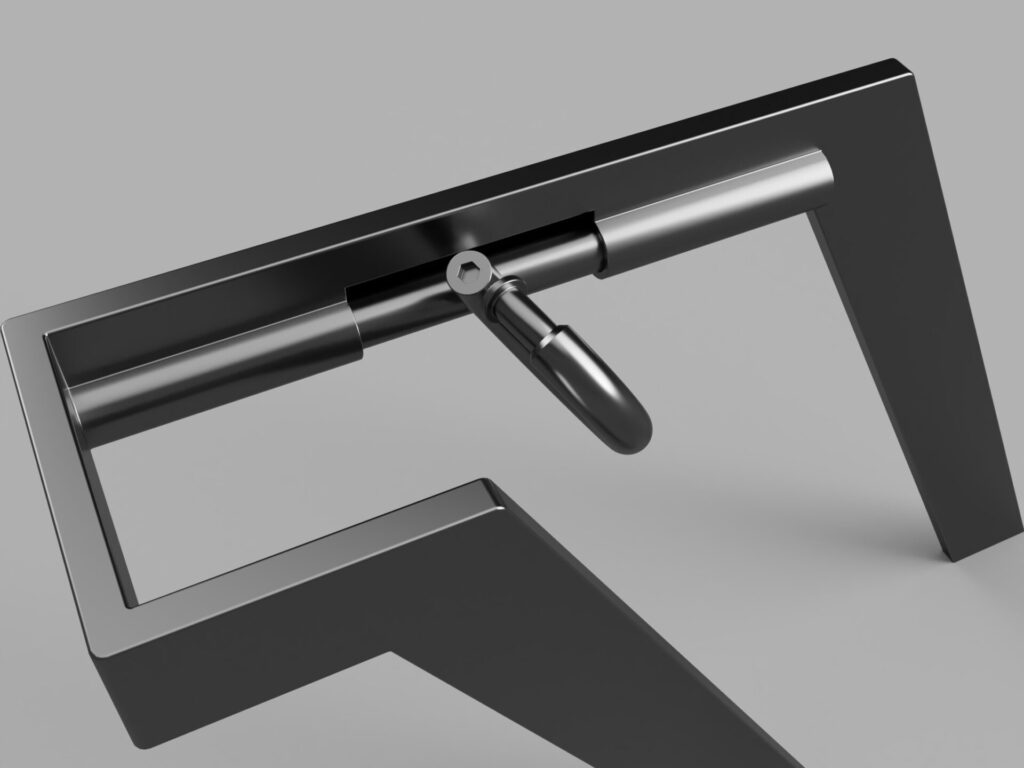
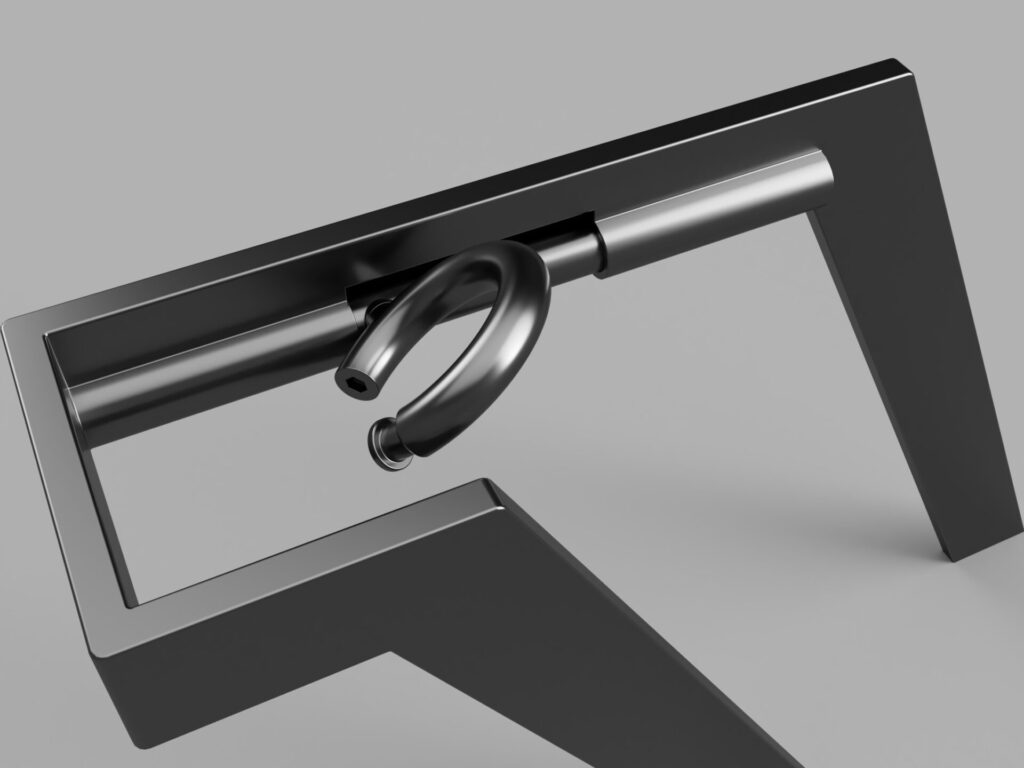
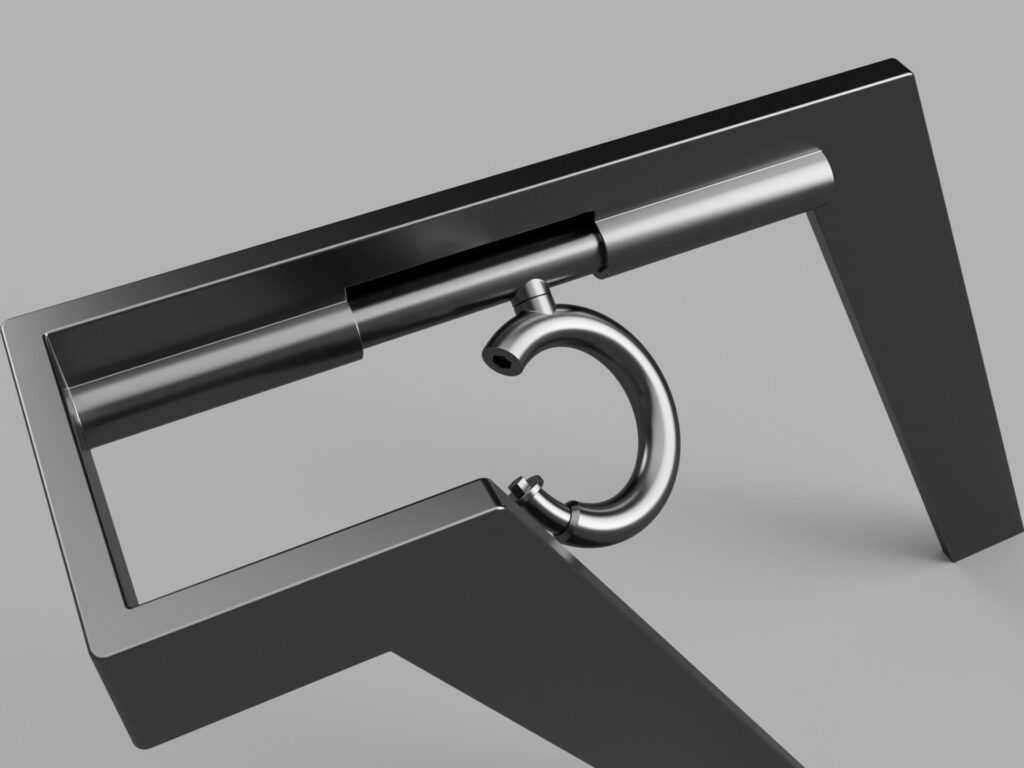
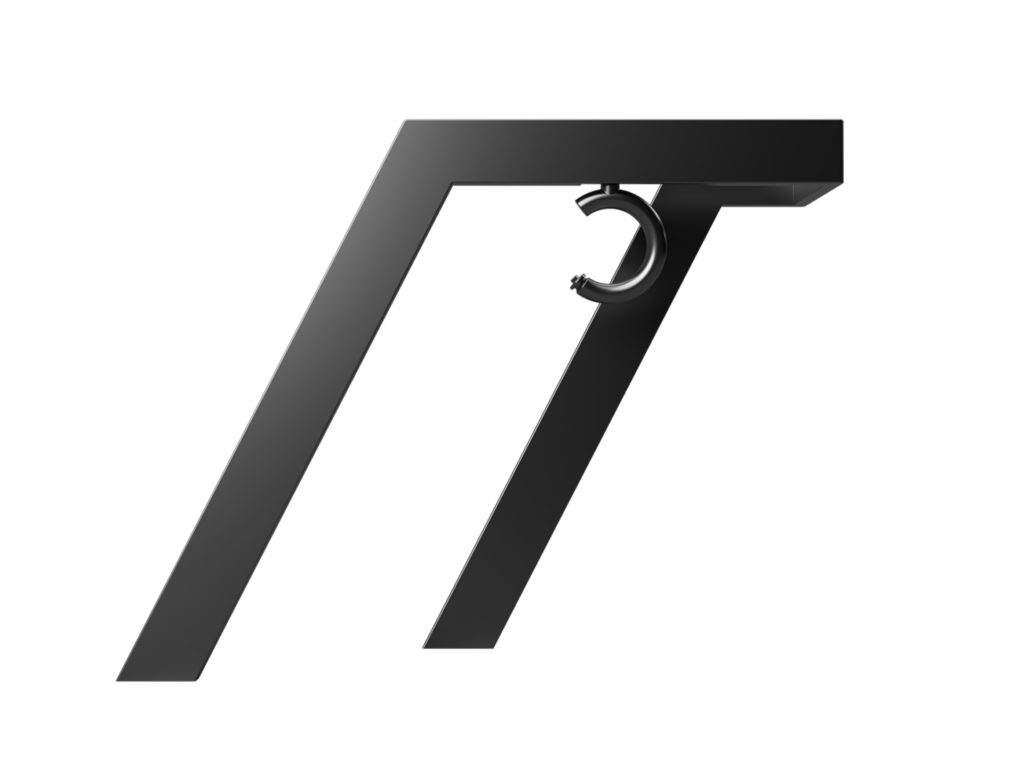
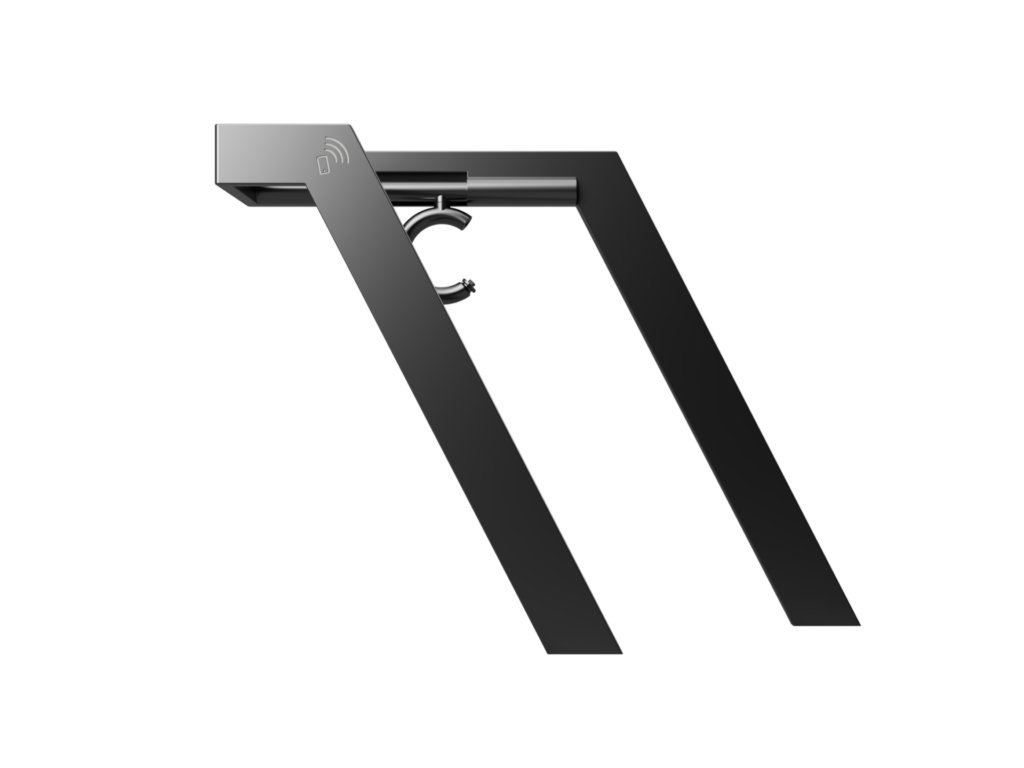
Stattdessen hat sich im Prozess eine Gestaltung durchgesetzt, welche die ursprüngliche Hafenmetapher wieder aufgreift. Der Haltebügel für die Fahrräder soll an ein Port erinnern, an welches Schiffe anlegen können. Daher ist der Bügel nach vorne geschlossen und umrahmt das Fahrrad von mehreren Seiten. So soll einerseits ein starker Eindruck von Sicherheit vermittelt werden und andererseits auch das Gefühl irgendwo angekommen zu sein.

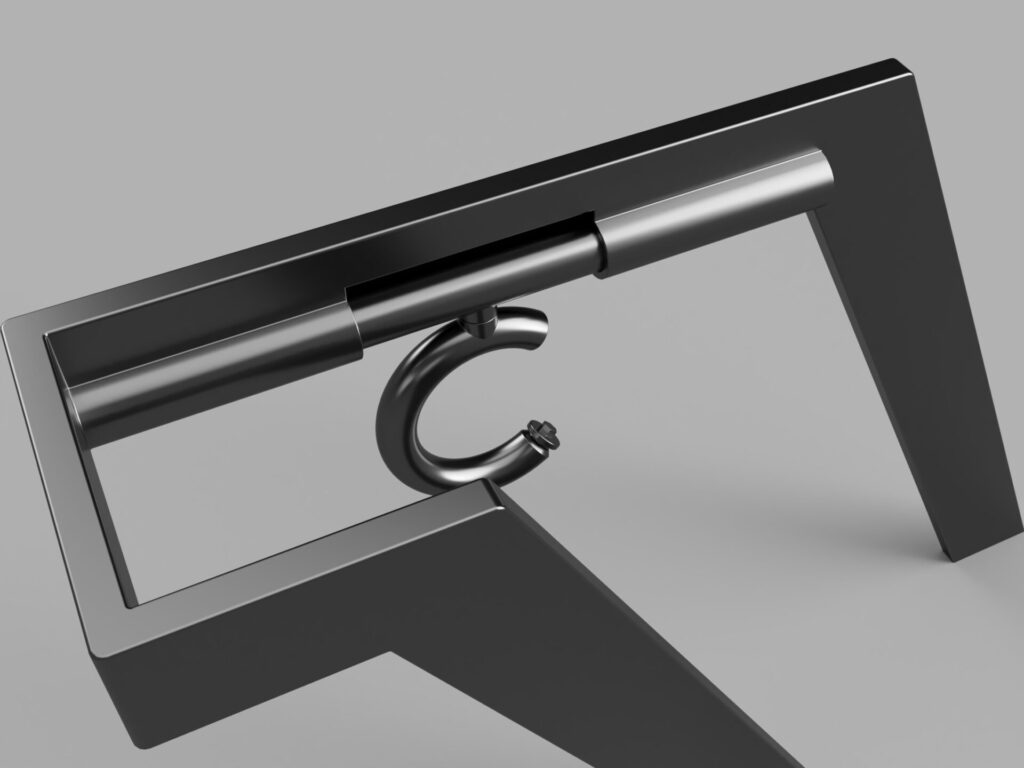
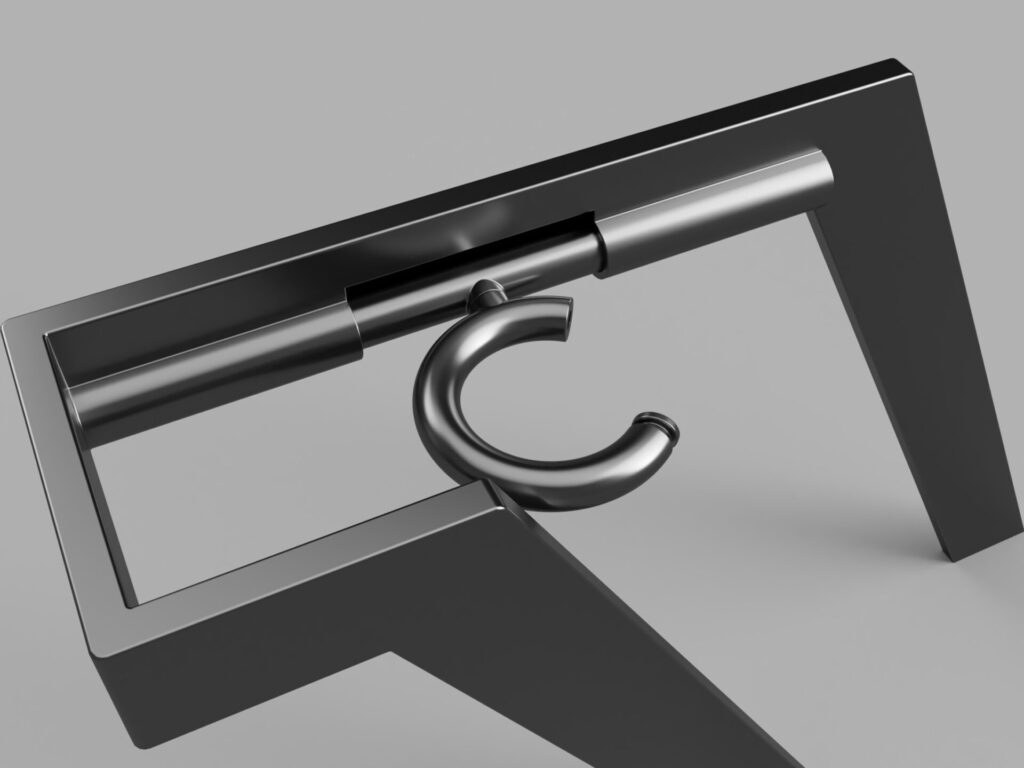
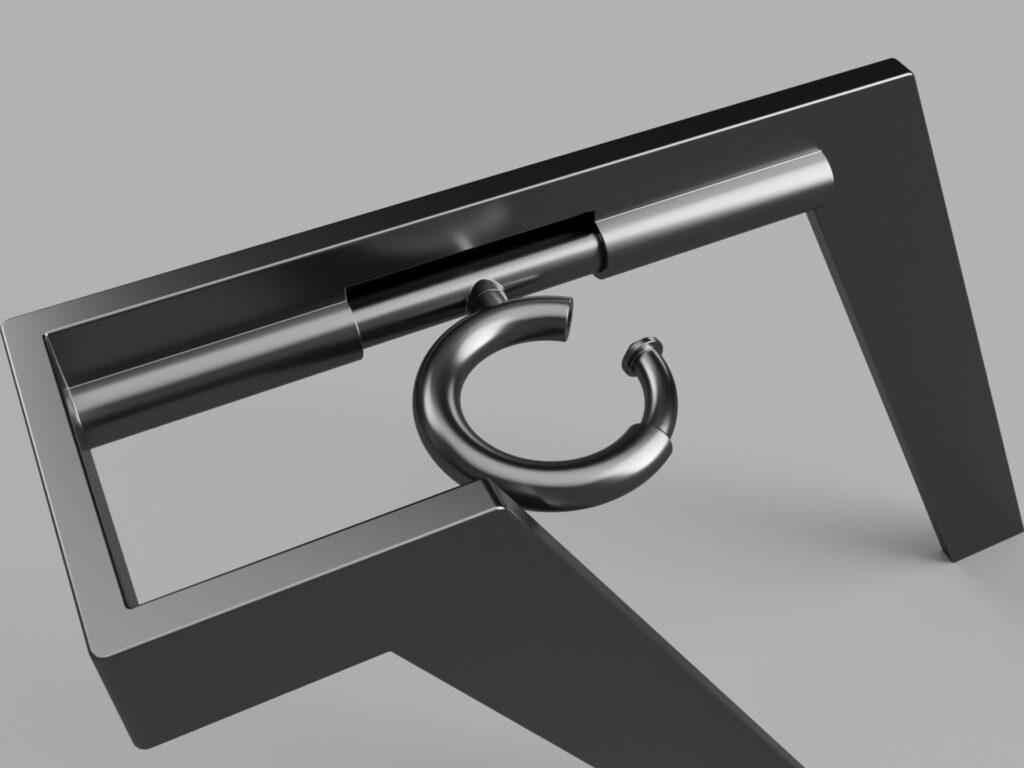
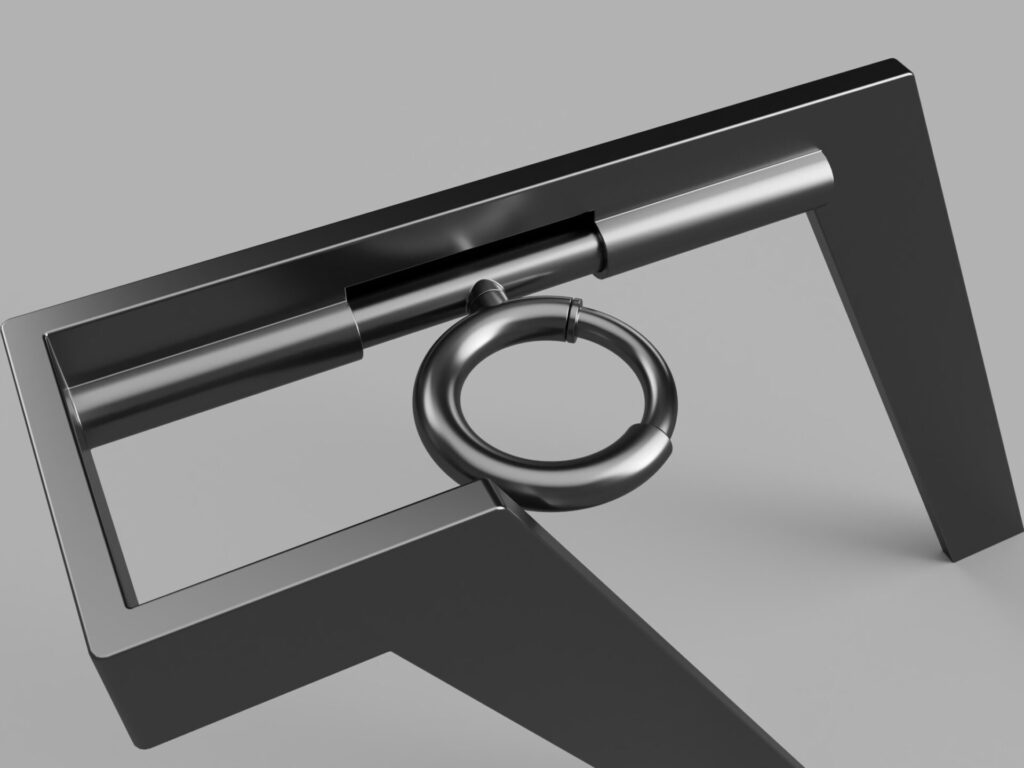
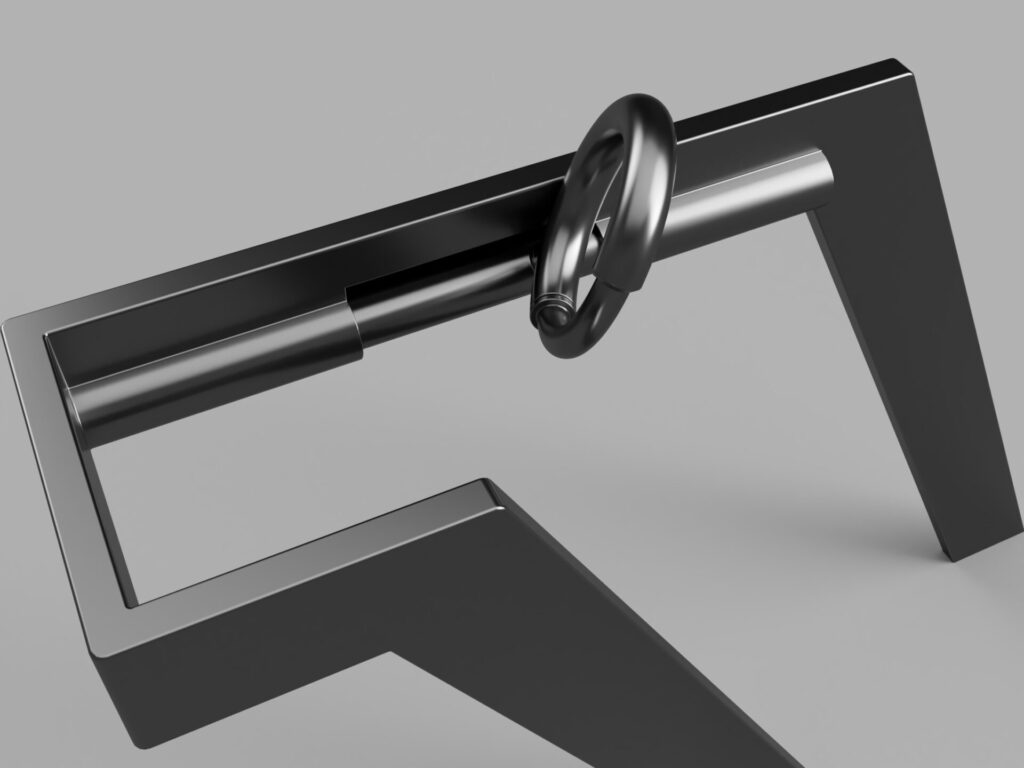
Da unser Konzept ohnehin die Nutzung einer App beinhaltet, bot es sich an, einen NFC-gesteuerten Schließmechanismus in den Bügel zu integrieren. Hierbei war es eine besondere Herausforderung den Mechanismus sicher und stabil genug und gleichzeitig variabel genug zu gestalten, damit alle unterschiedlichen Fahrradmodelle mit ihren individuellen Rahmen bequem angeschlossen werden können. Zunächst war hierfür ein ringförmiger Schließmechanismus vorgesehen, welcher ganz vorne im Bügel platziert ist. Dieser Ring sollte auf einer Achse drehbar sein, um sich den verschiedenen Verläufen der Mittelstege innerhalb der Fahrradrahmen anpassen zu können.




Dieses System wurde später jedoch seitlich am Bügel angebracht und auf eine weitere Drehachse gesetzt, um mehr Flexibilität und einen größeren Bewegungsspielraum zu schaffen. Die Anmutung des Schließmechanismus ähnelt nun eher der Art und Weise, wie kleinere Bote an einem Pier oder Pferde an einem Balken angebunden werden und passte daher gut ins Konzept.













Eine App als digitale Erweiterung
Um Mitgliedern und Interessierten die Ziele, Werte und Möglichkeiten der neuen Verkehrskultur zu zeigen, entwickelten wir eine App, die die Standorte erweitern soll. In der App werden Mitglieder vernetzt. Sie bietet einen Karten-, Routen- und Standortservice. Außerdem soll sie dazu beitragen, dass die Sicherheit im Straßenverkehr erhöht wird. Durch Lernangebote und Wissenstransfer soll die Gemeinschaft gestärkt werden. Mit zusätzlichen Serviceangeboten, die mit den „Stadt-Häfen“ verbunden sind, können
Zusatzleistungen, wie Ladestation und Schließsystem genutzt werden.
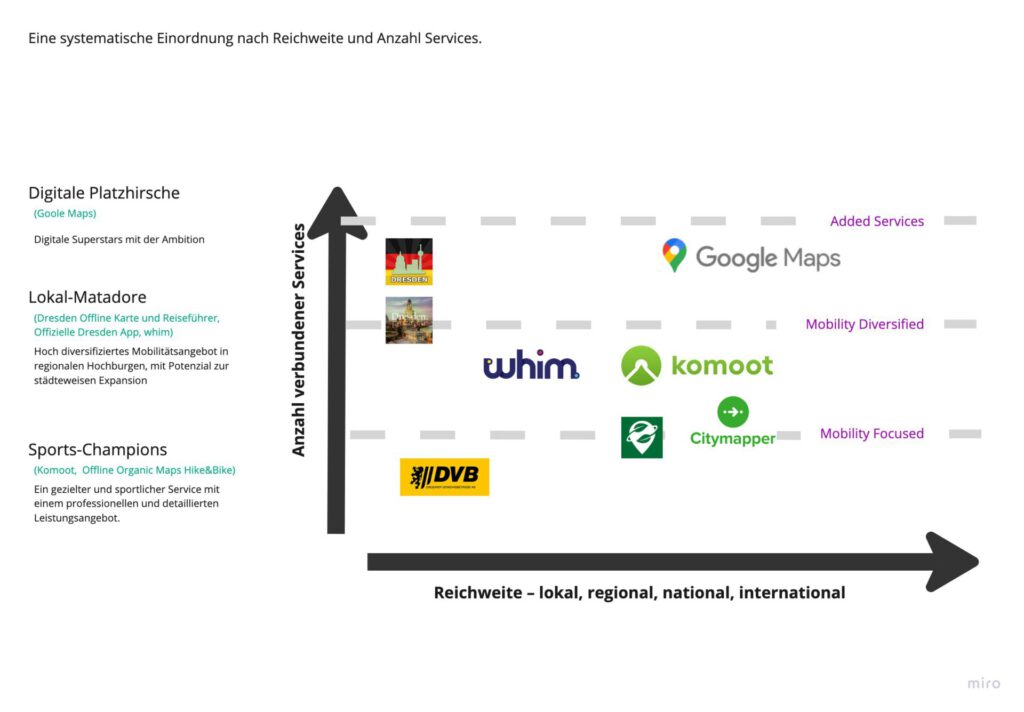
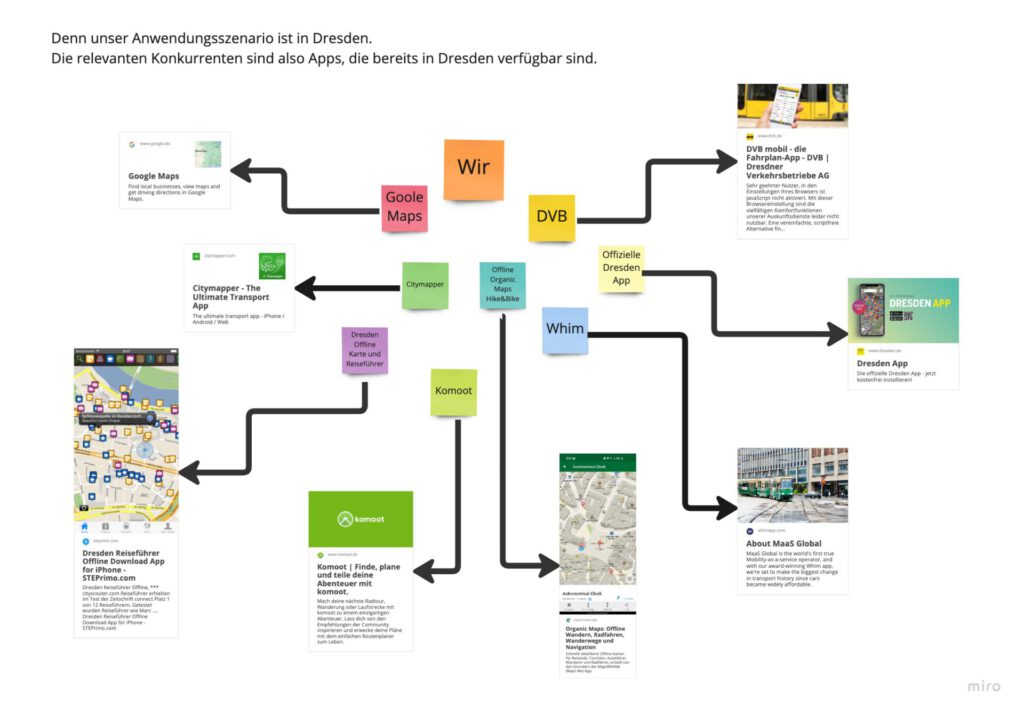
Konkurrenz-Analyse von Routen-Apps
[Wenting Zhang]



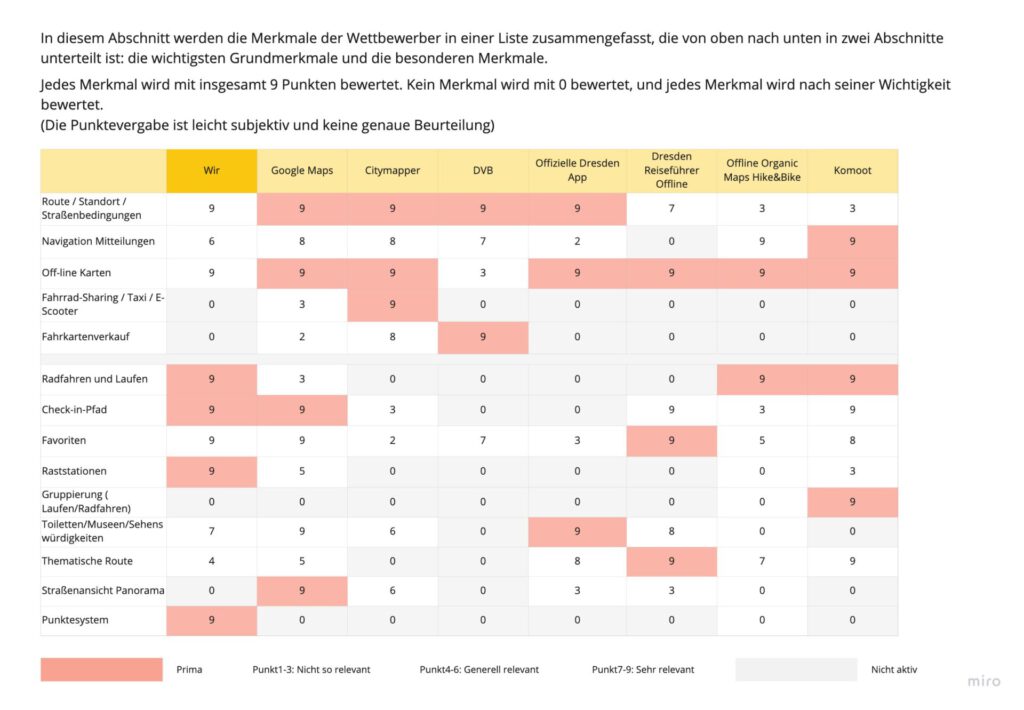
Durch das Analysieren von Konkurrenzprodukten konnten Aufgabenfelder und Features der einzelnen Tools, die bereits auf dem markt sind, festgestellt werden. Diese Erkenntnisse konnten schließlich in die Vorstellungen unserer eigenen App einfließen. Damit stellten wir wesentliche Stärken und Highlights unserer eigenen Produkte heraus um die Funktionen besser festlegen zu können.
- Die Kombination von Online- und Offline-Produkten (Mobipoint hub).
- Routenauswahl, personalisierte Routenanpassung
- Angebot Einlösung

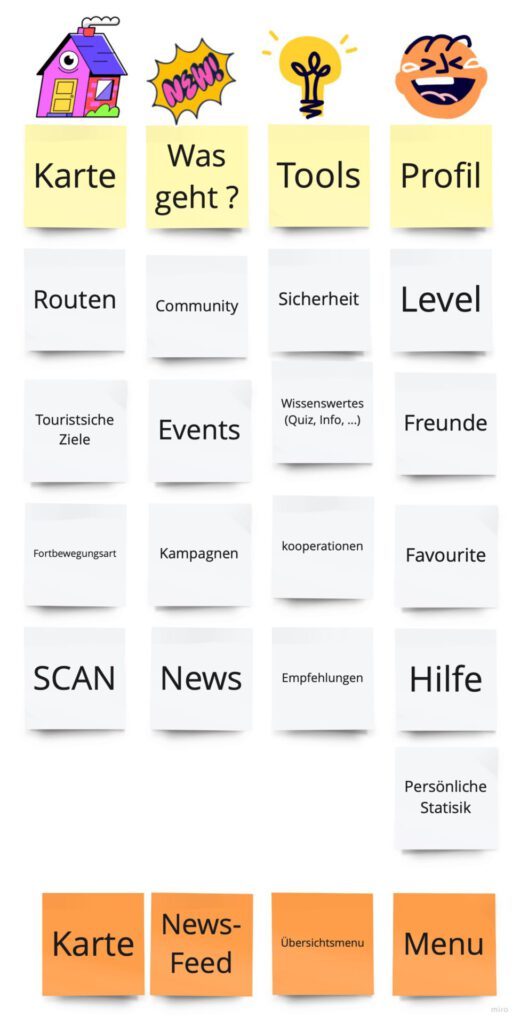
Daraus entstand schließlich ein Funktions-Dashboard, welches erstmal aufzeigen sollte was die wesentlichen Features sind. Die Hauptfunktionen müssen die Karte (Hubs, Ziele, Routen, …), das Thema „Aktuelles“, welches Events, Community, usw. einschließt, außerdem noch (USP-)Funktionen wie beispielsweise die digitale Erweiterung der Hubs, Wissenstransfer zur Weiterbildung und Stärkung der User:innen und das Profil, wo verschiedene persönliche Daten gesammelt und angezeigt werden.
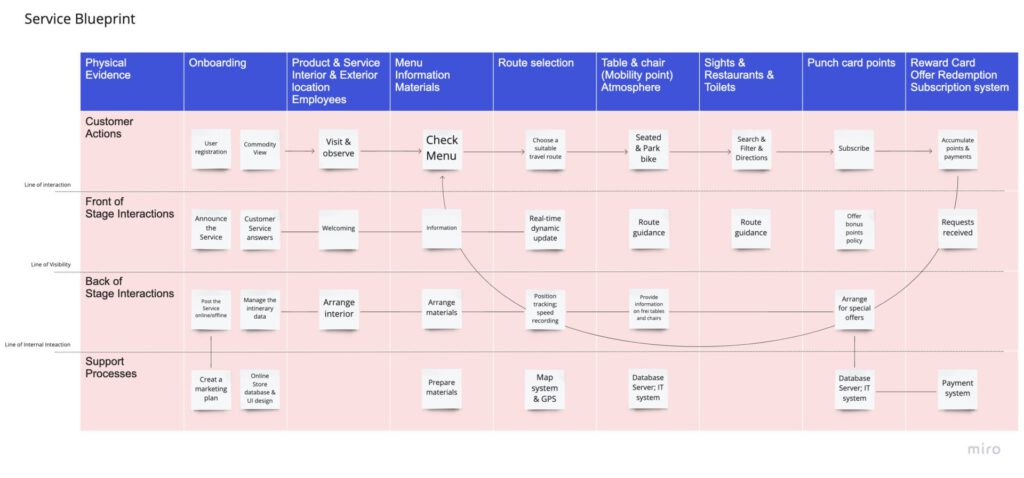
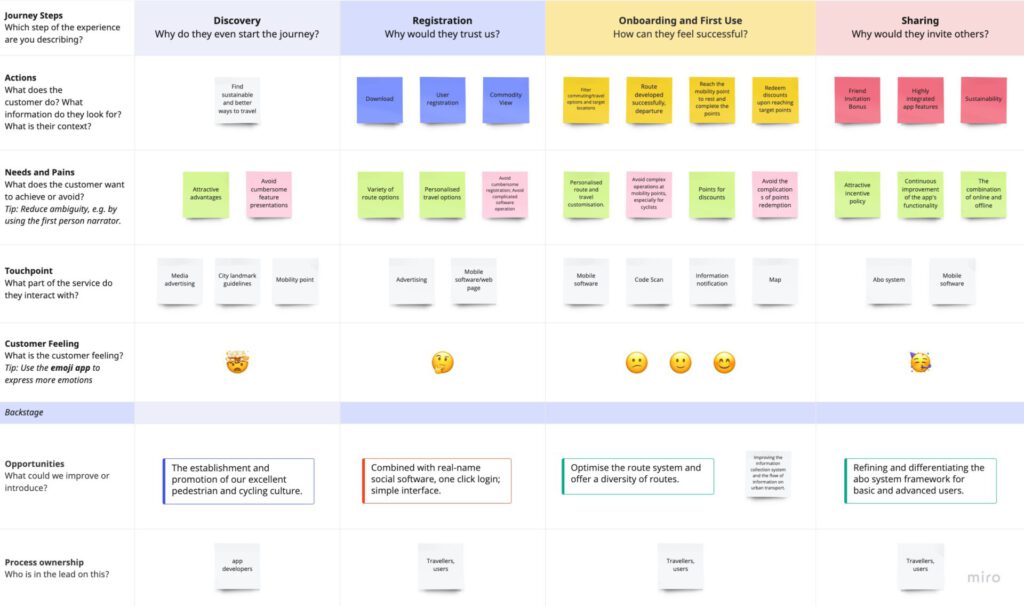
Blueprint/ Stakeholder Map/ User Journey map
[Wenting Zhang]



Diese analytischen Ansätze helfen uns, über unsere Beziehungen zu Kunden, lokalen Behörden oder Organisationen nachzudenken, so dass wir unsere Marke und unsere Dienstleistungen besser aufbauen können.
Funktionen der App
[Wenting Zhang und Helena Strauch-Stoll]
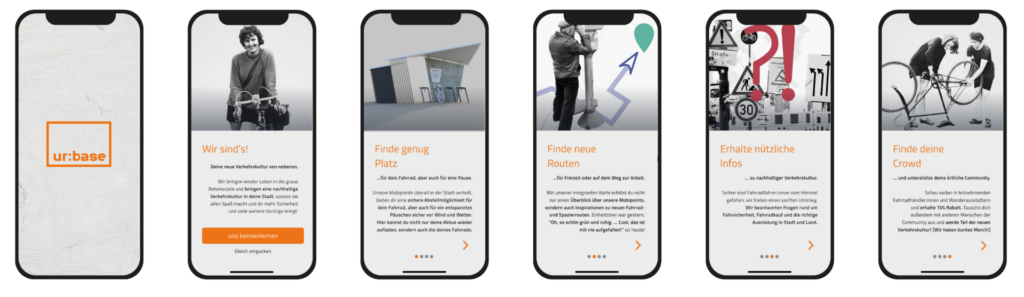
Mit einem charmanten Onboarding wird in die digitale Welt von ur:base eingeführt. Die wesentlichen Features werden benannt und eingeleitet.

Startseite: Die Landing-Page ist die Standortkarte der ur:base-Hubs. Außerdem sind hier für die schnelle intuitive Nutzung die wichtigsten Bereiche verlinkt: Routenauswahl und ur:base Hubs.


Orientieren: Auf der Karte stehen unter anderem folgende Funktion zur Verfügung: Hier können die nächsten ur:base-Hubs gefunden werden, außerdem wird der ÖPNV, Mobilitätsstandorte anderer Unternehmen und Kooperationspartner:innen aufgezeigt.
Empfehlungen und Erkundungstouren: Auf vorgefertigten Touren können Bewohner:innen, wie auch Touristinnen, die Stadt erkunden. Außerdem werden von ur:base Empfehlungen (z.B.: Sehenswürdigkeiten, Geheimtipps, …) angezeigt.


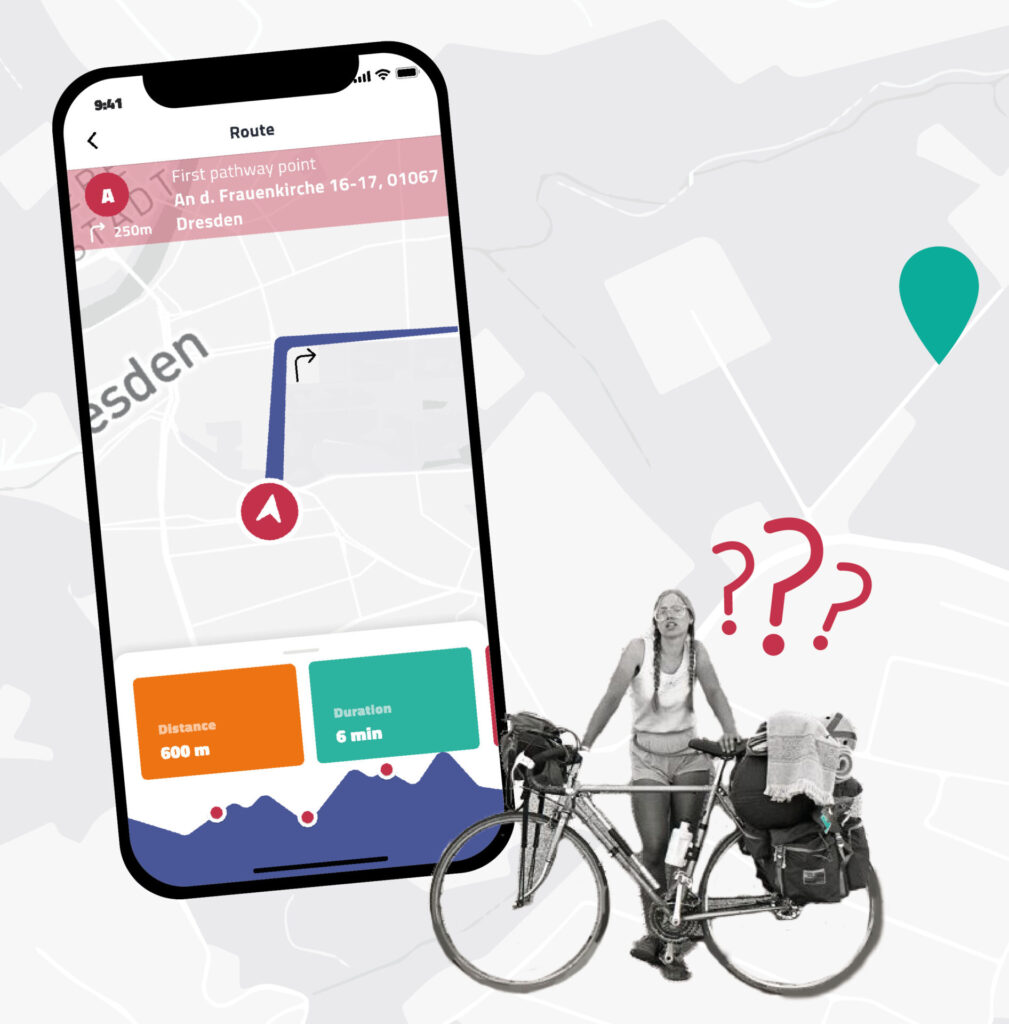
Routenplanung: Es können natürlich auch eigene Routen angelegt werden. (z.B.: Ich bin am Standort X, habe 30 min Zeit und würde gerne Sehenswürdigkeiten sehen und die App ermittelt eine passende Route.)
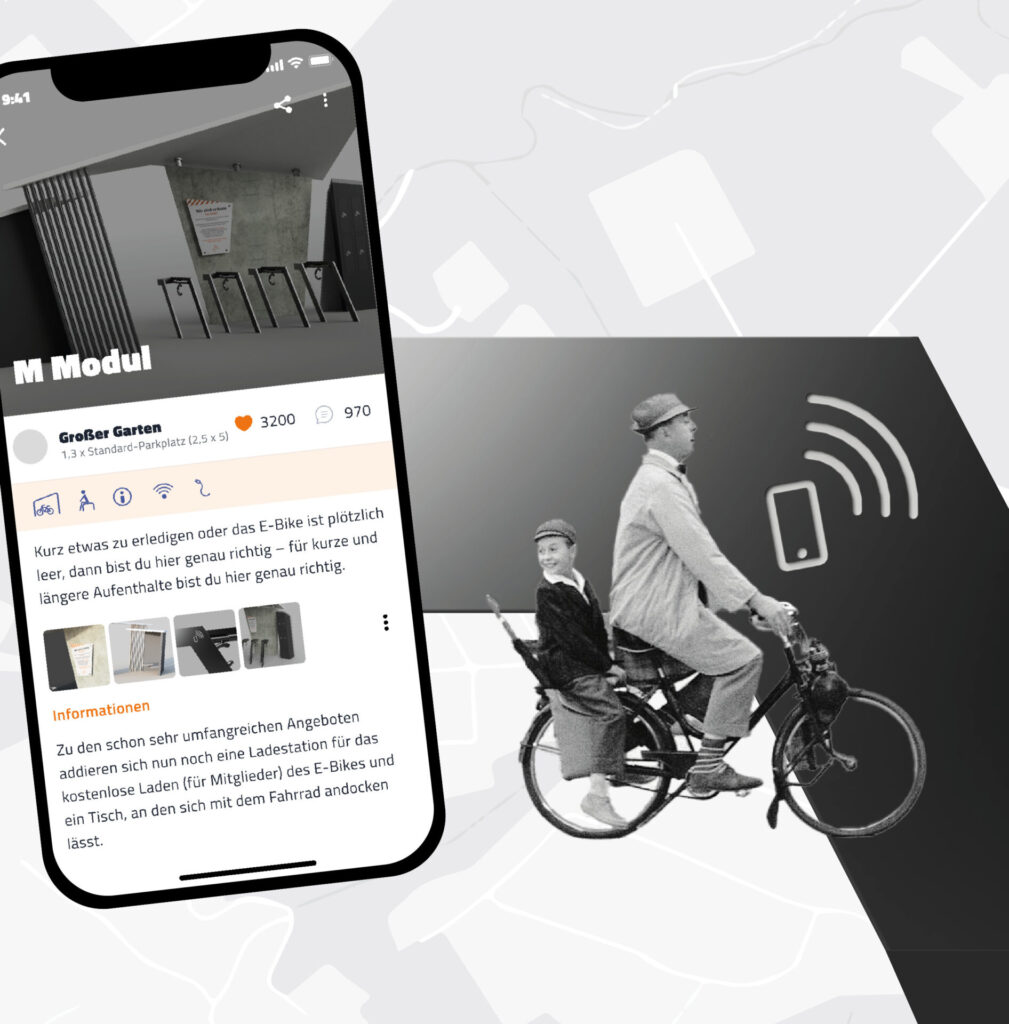
ur:base Hubs: Einerseits können die Hubs angezeigt werden, andererseits sieht man auch die genauen Funktionen der einzelnen Standorte. Features wie Sicherheitsschloss steuern können hier auch angesteuert werden.


Profil: Im Profil kann man sehen, wie viele Punkte Nutzer:innen gesammelt haben und welche Angebote zum Einlösen zur Verfügung stehen. Denn über das Belohnungssystem, beim Erreichen oder Benutzen eines Hubs zum Beispiel, können Punkte verdient und bei Partner:innen eingelöst werden.
Events: Diese Funktion ermöglicht Nutzer:innen, sich schnell über die aktuellen Veranstaltungszeiten der neuen Verkehrskultur und von Kooperationspartner:innen zu informieren und im Voraus zu buchen.


Wissen: Diese Funktion soll Klarheit in den Schilderwald bringen. Zu verschiedenen Oberthemen werden nützliche Hinweise zum Thema Verkehrssicherheit und Fahrrad fahren vermittelt. Damit soll die nachhaltige Sicherheit der Mitglieder im Straßenverkehr gewährleistet werden.
Prototyp
[Wenting Zhang]
Die Gestaltung der App stellte eine ganz schöne Herausforderung dar, nicht nur dass es eine große Bandbreite an Funktionen und Slides gab, auch die Fülle der Informationen, die Untergebracht werden sollten war enorm. Im Prototyp sind zwar alle Seitentypen und Verknüpfungen angelegt, aber auf einigen Seiten sind nicht alle Informationen eingepflegt worden.

Gestaltung der App
[Wenting Zhang]
Für die Gestaltung wurden die Farben dem Corporate Design entnommen, vorrangig wird aber der Warm-Kalt-Kontrast von dem dunklen Blau und dem Orange genutzt. Schrift und Piktogramme sind dem Corporate Design entnommen.
Die Bilderwelt ergänzt die nostalgischen Bildelemente des Corporate Designs. In der App sind großflächige bunte Fotografien als Hintergrund angelegt, dies soll etwas Frische reinbringen. Außerdem kann sich die App so in den Kanon bestehender Apps und damit verbundener Sehgewohnheiten eingliedern.
Das Onboarding hingegen stellt sich mit der Corporate-Bilderwelt dar, schließlich ist es der Übergang vom Analogen hin zum Digitalen.

Projektbeteiligte:
Sofia Gerstlacher [sofia.gerstlacher@posteo.de], Julian Kühme, Nico Rützel, Helena Strauch-Stoll [helena.strauchstoll@gmx.de], Wenting Zhang
Wir haben in unserem Projekt zwar mit verschiedenen Schwerpunkten gearbeitet, allerdings haben wir uns durch eine gemeinsame Feedback-Kultur immer auch bei anderen Teilprojekten eingebracht. Wenn es bei jemandem eng wurde, haben wir uns gegenseitig geholfen. Bei regelmäßigen Treffen besprachen wir Strategie und Aufgabenverteilung.